Du kannst mit deinem Arduino (oder ESP8266, ESP32 etc.) neben Texten auch Bilder auf einem monochromen OLED-Display anzeigen lassen. Allerdings kannst du nicht einfach eine Bilddatei wie zum Beispiel ein JPEG dort erscheinen lassen. Die Sache ist etwas komplexer, aber mit den richtigen Tools trotzdem kein Problem.
Grundsätzliche Überlegungen
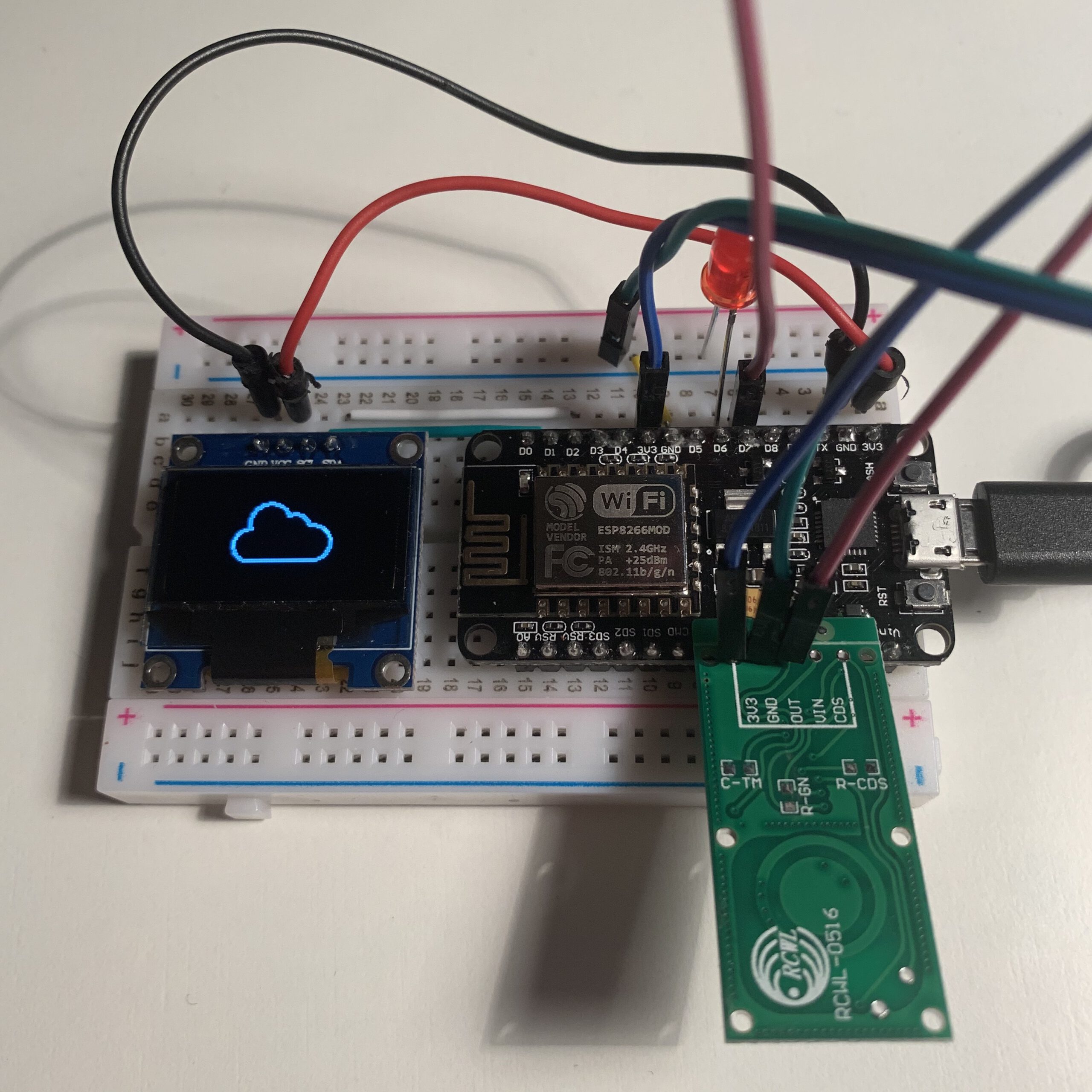
Das vermutlich gängigste OLED-Display für den Arduino hat eine Diagonale von 0.96″ und 128×64 Pixel. Das bedeutet, dass ein Bild für das Display natürlich auch nur über diese Größe verfügen kann. Soviel ist klar. 😉
Hinzu kommt, dass dieses OLED-Display nur weiße Pixel anzeigen kann, also monochrom ist. Mit dem schwarzen Hintergrund macht das dann jedoch immerhin zwei Farben. Das bedeutet, du kannst entweder etwas weißes auf schwarzem Hintergrund zeichnen – oder den Hintergrund weiß einfärben und darüber in Schwarz zeichnen.
Es ist also naheliegend, weniger von einem „Bild“ zu sprechen, sondern eher von einem „Icon“.
Bilder konvertieren
Dein erster Schritt ist es also, ein Bild in Code zu konvertieren, damit dein Arduino es aufs Display bringen kann. Hierfür verwendest du am besten ein Online-Tool, wie zum Beispiel image2cpp, das du im folgenden kennenlernst.
Nehmen wir zum Beispiel dieses schicke UFO:

Dieses Icon ist bereits schwarz-weiss und hat mit 64×64 Pixeln eine geeignete Größe – es ist genauso hoch wie das Display. Jetzt sind es nur 4 einfache Schritte, um dieses Bild in Code konvertieren.
Lade zunächst dein Icon hoch:

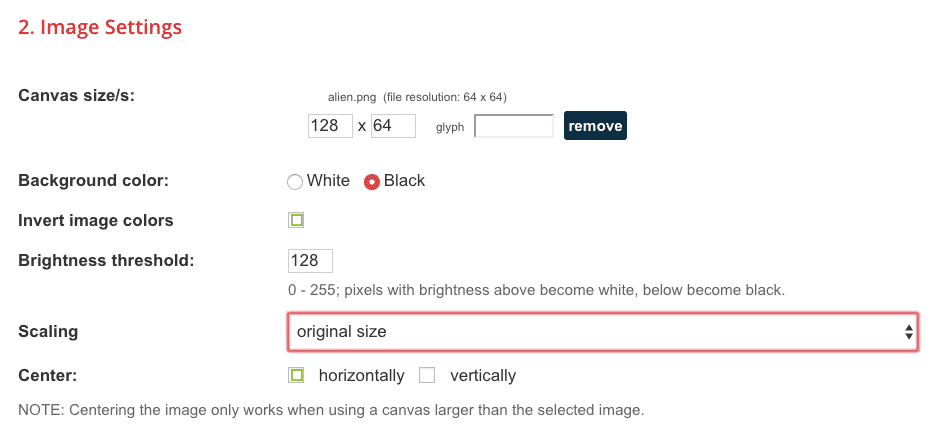
Anschließend musst du ein paar kleinere Einstellungen vornehmen. Angenommen, du möchtest ein weißes Ufo auf schwarzem Hintergrund in der Mitte des Displays zentriert:
- Stelle die Canvas size auf die Größe deines Displays (z.B. 128×64)
- Wähle Black als Background color
- Mach einen Haken bei Invert image colors
- Mach einen weiteren Haken unter Center -> horizontally

Spiele etwas mit den Werten herum, um herauszufinden, was sie bewirken. Unter Brightness threshold kannst du die Linien deines Icons zum Beispiel feinjustieren. So ungefähr sollte dein Icon jetzt aussehen:

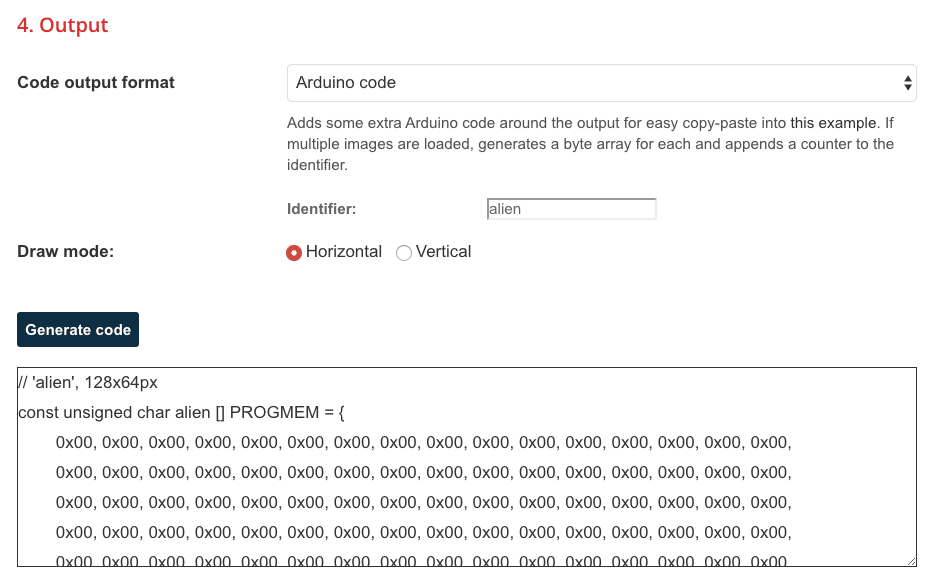
Fast geschafft! Jetzt fehlt nur noch der Code. Wähle im nächsten Bereich unter Code output format die Einstellung Arduino code. Unter Identifier kannst du deinem Icon einen Namen geben, mit dem du es später in deinem Sketch aufrufen und einbinden kannst.
Klicke zuletzt auf den Button Generate code und kopiere dir genau diesen Code aus dem Feld darunter heraus.

Den Code im Sketch einbinden und das Icon anzeigen
Den frisch kopierten Code setzt du am besten gleich in deinen Sketch ein – und zwar noch vor die Funktion void setup().
Bevor du etwas auf deinem OLED-Display anzeigen lassen kannst, musst du in deinem Sketch ein paar Vorbereitungen treffen, wie zum Beispiel die nötigen Bibliotheken einbinden. Wenn du das noch nicht kennst, erfährst du alles weitere in diesem Projekt.
Nach deinen Vorbereitungen zauberst du das Icon nun wie folgt auf dein Display:
display.drawBitmap(0, 0, alien, 128, 64, WHITE);
display.display();Das war’s! Jetzt lass deiner Kreativität freien Lauf! 🙂
Wie wäre es mit die Projekt: Sende von deinem Smartphone Emojis nach Hause und zeige sie dort auf einem OLED-Display an.