Du möchtest Fotos aufnehmen und sie auf einer SD-Karte speichern, übers Internet verschicken oder gleich einen Video-Stream einrichten? Dann ist die ESP32-CAM eine tolle Sache! Es gibt da nur einen Umstand: Das Board hat keinen USB-Port. Also was tun?
In diesem Tutorial lernst du, wie du deine ESP32-CAM über einen USB/Serial-Adapter direkt in der Arduino IDE programmierst. Du benötigst hierfür:
[amazon box=“B094FRMXSZ,B01N9RZK6I“ template=“list“]
Vorbereitungen in der Arduino IDE
Wenn du die ESP32-CAM noch nicht mit deiner Arduino IDE verbunden hast, hole das schnell nach. In diesem Tutorial erfährst du, wie du ESP32-Boards verfügbar machst.
Wenn du das erledigt hast, findest du im Menü Werkzeuge > Board den Eintrag AI Thinker ESP32-CAM – den brauchst du später.
Programmieren über einen Adapter
Da du die ESP32-CAM nicht direkt an deinen Computer anschließen kannst, benötigst du einen Adapter, der die serielle Kommunikation per USB ermöglicht. Diese werden auch FTDI-Adapter genannt – nach dem Unternehmen FTDI, das sich auf diese Anwendungen spezialisiert hat. Ein bisschen wie Tempo also. 🙂
Diese Adapter gibt es in vielen Ausführungen von vielen Herstellern. Oben haben wir dir einen verlinkt, den du zwischen 3,3V und 5V umschalten kannst – was ganz praktisch ist.
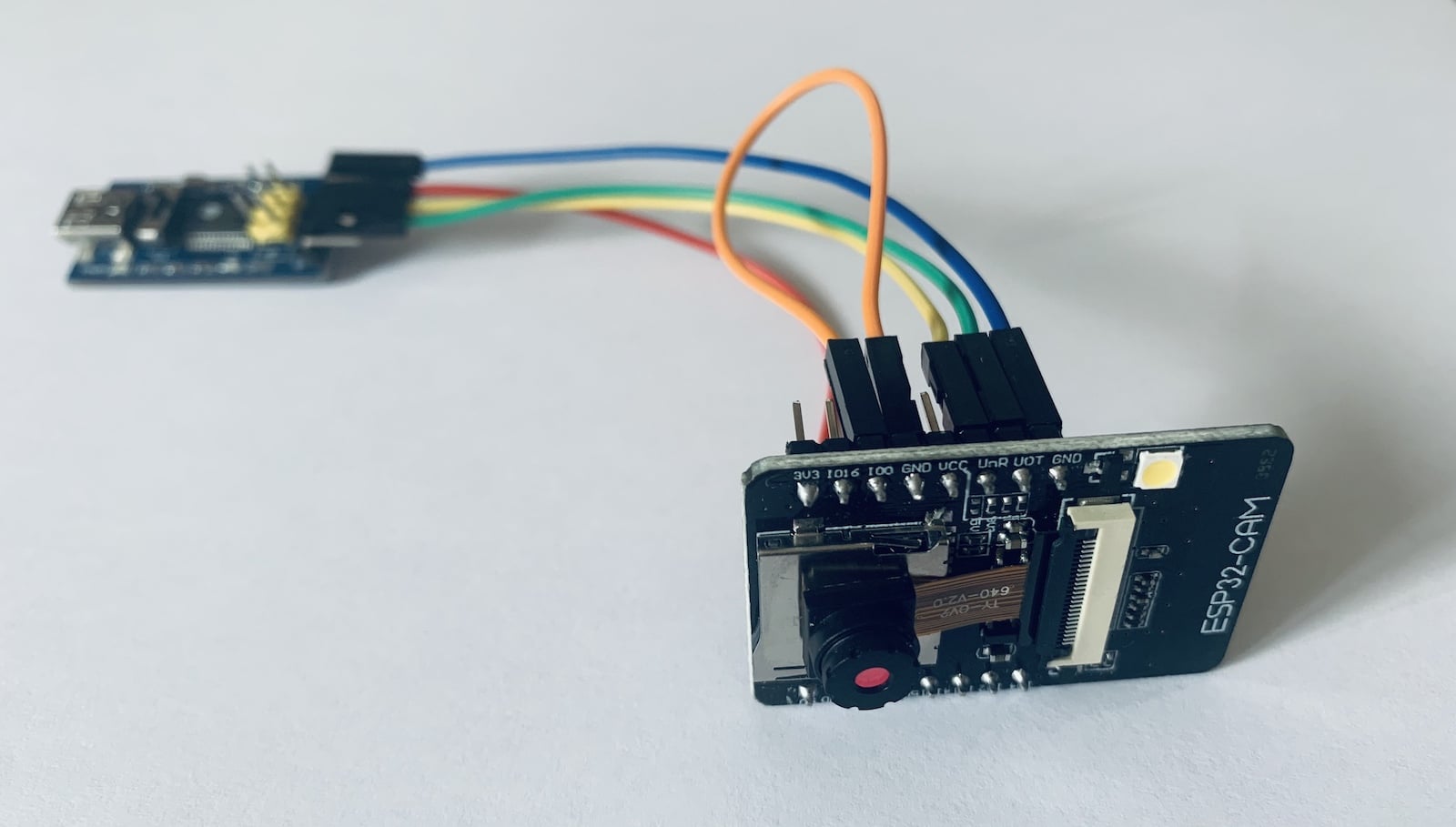
Um nun also einen Sketch hochzuladen, verbinde deine ESP32-CAM und den FTDI-Adapter wie folgt:

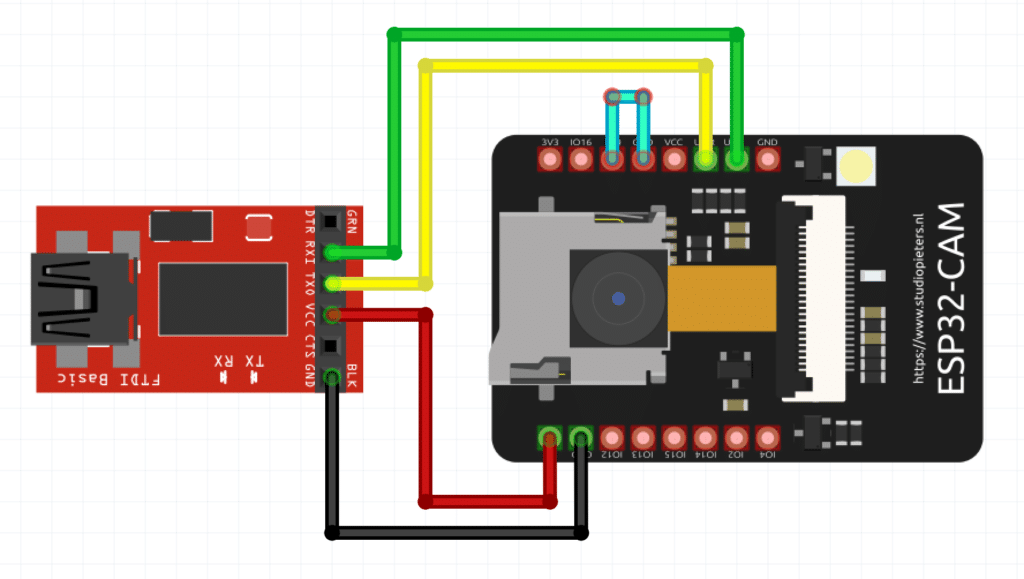
Hier noch einmal die Verbindungen übersichtlich dargestellt:
| FTDI-Adapter | ESP32-CAM |
| GND | GND |
| VCC | 5V |
| TXD | U0R |
| RXD | U0T |
Wichtig: Wenn du einen Sketch hochlädst, musst du an deiner ESP32-CAM den Pin IO0 mit GND verbinden – im Schema oben hellblau dargestellt. Um den Sketch später auszuführen, trenne diese Verbindung wieder und drücke den Reset-Button.
Wenn du den Adapter und die ESP32-CAM wie oben beschrieben miteinander verkabelt hast, verbinde den Adapter mit deinem Computer. Wähle dann in der Arduino IDE das Board AI Thinker ESP32-CAM und den richtigen Port aus und lade deinen Sketch hoch.
Funktioniert nicht?
Der häufigste Fehler ist die fehlende Verbindung zwischen IO0 und GND, die du beim Upload herstellen musst. Wenn du hierfür ein Kabel verwendest, prüfe es auf seine Funktion.
Eine weitere Fehlerquelle kann auch das USB-Kabel sein: Kannst du damit Daten übertragen oder liefert es nur Strom? Manchmal kommt es auch zu Problemen, wenn das Kabel zu lang ist – probiere einfach mal ein anderes.
Wenn der Fehler woanders liegen muss, findest du möglicherweise in der recht umfangreichen Dokumentation bei Random Nerd Tutorials (Englisch) eine Lösung.