In diesem Projekt lädst du dir mit einem ESP32 aktuellen Schlagzeilen aus dem Internet und findest mit einer Sentimentanalyse heraus, ob sie positiv oder negativ sind. Ein NeoPixel LED-Ring zeigt dir dann an, ob die Nachrichtenlage gerade gut (grün), schlecht (rot) oder etwas dazwischen ist.
Für dieses Projekt benötigst du (Mengen s. Beschreibung):
[amazon box=“B071P98VTG, B01MS1SV03, B078JGQKWP“ template=“list“]
Die Basics
Vieles, was in diesem Projekt zum Einsatz kommt, haben wir bereits in Tutorials beschreiben. Wenn du etwas davon noch nicht kennst, wirf zunächst dort einen Blick hinein:
- Deinen ESP32 mit der Arduino IDE programmieren
- Dinen ESP32 mit dem Internet verbinden
- Ein Newsticker per API Call & JSON
- JSON abrufen & dekodieren mit ArduinoJson
- NeoPixel RGB LED Ring anschließen & verwenden
Im Folgenden konzentrieren wir uns darauf, mit einer Sentimentsanalyse herauszufinden, ob eine Nachricht gut oder schlecht ist – und das dann mit dem NeoPixel anzuzeigen.
Was ist eine Sentimentanalyse?
Für einen Menschen ist es normalerweise kein Problem zu beurteilen, ob die Stimmung (Sentiment) einer Aussage positiv, negativ oder irgendetwas dazwischen ist. Für einen Computer ist das etwas schwieriger, aber trotzdem möglich – mit den richtigen Algorithmen und Wörterbüchern.
Hierfür liest der Computer einen Text ein und beurteilt die Wörter und Wortzusammenhänge, die er dort vorfindet. Im Hintergrund steckt immer ein Wörterbuch, in dem Begriffe von Menschen bewertet wurden: Pech und Trauer sind negative Begriffe, Glück und Positiv hingegen – positive.
Aber so einfach ist es leider nicht: Oft steckt die Bedeutung einer Aussage nicht in einem einzelnen Wort, sondern in einer Wendung, die aus mehreren Wörtern besteht. Positiv mag zwar in den meisten Fällen etwas Gutes sein, wenn jedoch jemand auf ein Virus positiv getestet wurde, ist genau das Gegenteil der Fall.
Mehr über dieses spannende Thema findest du auf Wikipedia.
Der Aufbau des Projekts
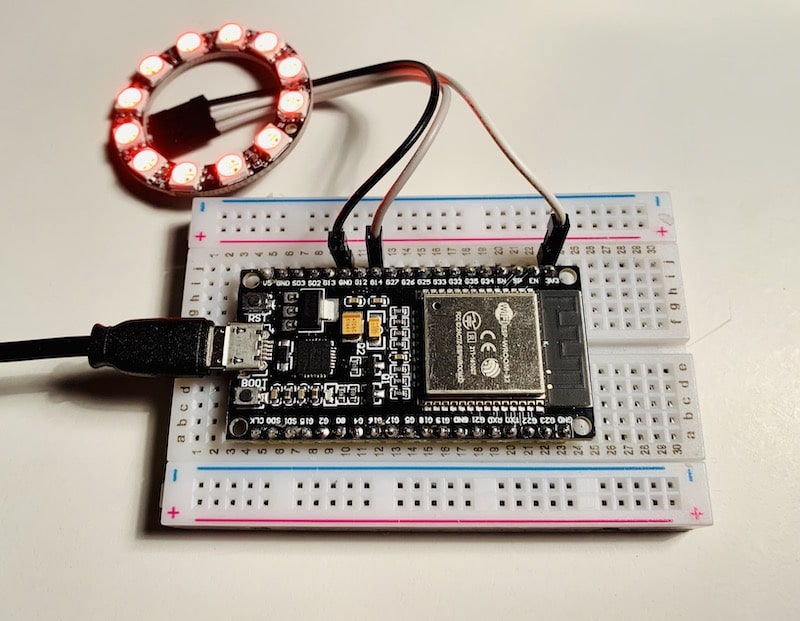
Du musst im Prinzip nur deinen NeoPixel mit deinem ESP32 wie folgt verbinden:
| NeoPixel | ESP32 |
| VCC | 3v3 |
| GND | GND |
| DI | 14 |
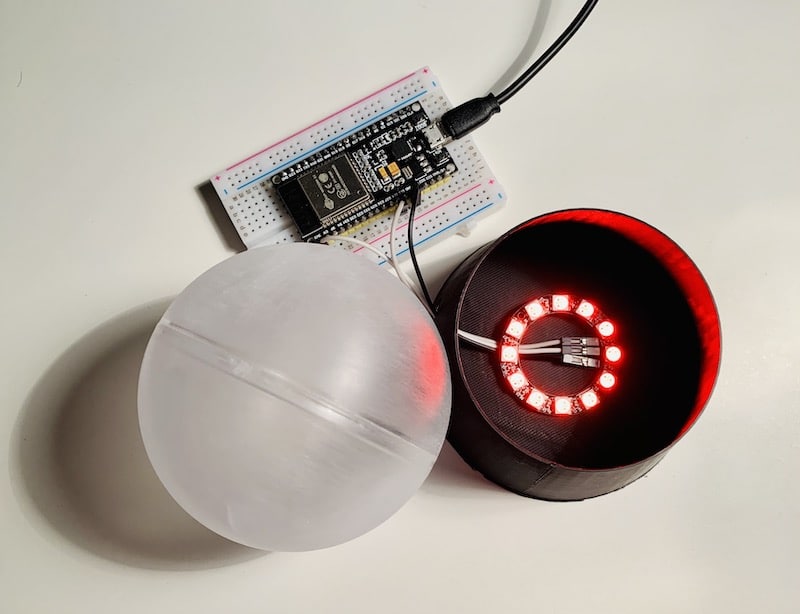
Natürlich kannst du hierfür einfach ein Breadboard verwenden. Etwas mehr Stimmung verleihst du mit einer Kugel und einem Sockel aus dem 3D-Drucker. Passende Plastikkugeln* findest du für wenig Geld im Bastelladen oder auf Amazon.


Die Schlagzeilen laden
Für dieses Projekt lädst du dir zunächst die aktuellen Schlagzeilen von einer kostenlosen API. Hierfür bietet sich der Service newsapi.org an. Erstelle dir dort zunächst einen kostenlosen Account, um deinen API Key zu erhalten, den du für die Abfrage der Nachrichten benötigst.
Danach kannst du z.B. länderspezifische Top Headlines abfragen, die dir als JSON zur Verfügung gestellt werden. Du kannst die Nachrichten jedoch auch nach Ländern, Suchbegriffen und Quellen filtern. Da die Sentimentanalyse, die wir später verwenden, kein Deutsch versteht, verwenden wir hier die Top Headlines der USA.
Die URL für den API Call lautet dann wie folgt – wobei du <<API-KEY>> durch deinen eigenen API Key ersetzen musst.
http://newsapi.org/v2/top-headlines?country=us&apiKey=<<API-KEY>>Mit dieser Abfrage erhält dein ESP32 Daten im JSON-Format, die er – wie im oben genannten Tutorial beschrieben – mit der Bibliothek ArduinoJson verarbeiten und der Sentimentanalyse weitergeben kann.
Übrigens: Wenn du die aktuellen Nachrichten zum Corona-Virus analysieren möchtest, verwende die folgende URL (Covid ist in englischen Medien gängiger als Corona).
http://newsapi.org/v2/everything?q=covid&apiKey=<<API-KEY>>Die Stimmung der Schlagzeilen bestimmen
Hier kommt eine weitere kostenlose API ins Spiel: meaningcloud.com – auch hier benötigst du einen kostenlosen Developer Account, der dir eine begrenzte (aber hier ausreichende) Anzahl von Abfragen zur Verfügung stellt. Für diesen Service benötigst du ebenfalls einen API Key, den du in der Abfrage-URL hinterlegen musst.
Diese URL sieht folgendermaßen aus:
http://api.meaningcloud.com/sentiment-2.1?key=<<API-KEY>>&of=json&txt=<<TEXT>>&lang=enWie du siehst, übergibst du die Schlagzeilen von newsapi.org in der URL an die API. Diese steckt in der Variable article, allerdings mit Leerzeichen zwischen den Wörtern, was in einer URL natürlich nicht funktioniert. Deshalb ersetzt du diese Leerzeichen wie folgt durch ein %20:
article.replace(" ", "%20");Nun kannst du die URL für die Sentimentanalyse flexibel zusammenbauen:
http://api.meaningcloud.com/sentiment-2.1?key=<<API-KEY>>&of=json&txt=" + article + "&lang=enIm Sketch passiert das in einem For-Loop insgesamt 15 Mal – für die 15 neuesten Schlagzeilen.
Die Ergebnisse der Sentimentanalyse
Jetzt wird es spannend: Die API spielt eine ganze Menge Daten im JSON-Format zurück, in denen uns hier aber nur die Stimmung der Schlagzeile interessiert. Hierfür gibt es fünf Werte:
| Sehr positiv | P+ |
| Positiv | P |
| Neutral | NEU |
| Negativ | N |
| Sehr negativ | N+ |
Darüberhinaus gibt es noch den Wert NONE – falls keine Stimmung ermittelt werden konnte. Jedem dieser Werte ordnest du im Sketch eine Zahl zu: von 2 für P+ bis zu -2 für N+. Hier das Beispiel für eine sehr positive Schlagzeile:
if (score_tag == "P+") {
sentiment += 2;
}Diese Zahlen addierst du miteinander und erhältst dadurch einen Wert – den aktuellen Zustand der Welt. 😉
Den Gesamtwert als Farbe ausgeben
Theoretisch könnte sich der Gesamtwert der 15 Schlagzeilen zwischen -30 und +30 bewegen. In den meisten Fällen reicht jedoch eine Skala von -5 bis +5.
Diesen 11 Werten innerhalb der Skala ordnest du Farben zu, die du als RGB-Werte anlegst – und lässt deinen NeoPixel LED-Ring dann in der Farbe des Gesamtwerts leuchten. Wir haben uns für ein Farbspektrum von Rot zu Grün entschieden – mit Gelb in der Mitte für den neutralen Wert Null:
int minus5[] = {255, 0, 0};
int minus4[] = {255, 51, 0};
int minus3[] = {255, 102, 0};
int minus2[] = {255, 153, 0};
int minus1[] = {255, 204, 0};
int neutral[] = {255, 255, 0};
int plus1[] = {204, 255, 0};
int plus2[] = {153, 255, 0};
int plus3[] = {102, 255, 0};
int plus4[] = {51, 255, 0};
int plus5[] = {0, 255, 0};Wenn du selbst die Farben bestimmten möchtest, eignet sich hierfür der Color Picker von Google.
Im Sketch fehlt nun nur noch etwas Code, um entsprechend des Gesamtwerts der Sentimentanalyse eine Farbe auszugeben. Für den Wert -4 zum Beispiel:
switch (sentiment) {
case -4:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus4[0], minus4[1], minus4[2]);
pixels.show();
}
break;Alle Werte von -5 und darunter (sowie +5 und darüber) fängst du davor schon mit einer If-Abfrage ab:
if (sentiment <= -5) {
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus5[0], minus5[1], minus5[2]);
pixels.show();
}Ganz am Ende des Sketchs fügst du noch einen Delay ein, der bestimmt, wann die nächste Abfrage der Schlagzeilen und die Sentimentanalyse erfolgen soll – z.B. alle 30 Minuten:
delay(1800000);Hier nun der gesamte Sketch:
//Libraries
#include <ArduinoJson.h>
#include <WiFi.h>
#include <HTTPClient.h>
#include <Adafruit_NeoPixel.h>
//Pin for the NeoPixel
int ledPin = 14;
//Initiate NeoPixel
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(12, ledPin, NEO_GRB + NEO_KHZ800);
//Colors
int minus5[] = {255, 0, 0};
int minus4[] = {255, 51, 0};
int minus3[] = {255, 102, 0};
int minus2[] = {255, 153, 0};
int minus1[] = {255, 204, 0};
int neutral[] = {255, 255, 0};
int plus1[] = {204, 255, 0};
int plus2[] = {153, 255, 0};
int plus3[] = {102, 255, 0};
int plus4[] = {51, 255, 0};
int plus5[] = {0, 255, 0};
// WiFi Credentials
const char* ssid = "WiFi SSID";
const char* password = "PASSWORD";
String article;
int sentiment = 0;
void getSentiment() {
HTTPClient http;
http.begin("http://api.meaningcloud.com/sentiment-2.1?key=<<API-KEY>>&of=json&txt=" + article + "&lang=en");
int httpCode = http.GET();
if (httpCode == 200) {
String payload = http.getString();
const size_t capacity = 2*JSON_ARRAY_SIZE(0) + 7*JSON_ARRAY_SIZE(1) + 5*JSON_ARRAY_SIZE(2) + 2*JSON_ARRAY_SIZE(3) + JSON_ARRAY_SIZE(4) + 2*JSON_ARRAY_SIZE(5) + 2*JSON_ARRAY_SIZE(6) + JSON_ARRAY_SIZE(7) + 25*JSON_OBJECT_SIZE(4) + 4*JSON_OBJECT_SIZE(6) + 22*JSON_OBJECT_SIZE(7) + JSON_OBJECT_SIZE(8) + 2*JSON_OBJECT_SIZE(9) + 3*JSON_OBJECT_SIZE(10) + JSON_OBJECT_SIZE(11) + 3500;
DynamicJsonDocument doc(capacity);
DeserializationError error = deserializeJson(doc, payload, DeserializationOption::NestingLimit(11));
if (error) {
Serial.print(F("deserializeJson() Error: "));
Serial.println(error.c_str());
return;
}
JsonObject status = doc["status"];
String score_tag = doc["score_tag"];
Serial.println(score_tag);
if (score_tag == "P+") {
sentiment += 2;
}
else if (score_tag == "P") {
sentiment += 1;
}
else if (score_tag == "N") {
sentiment -= 1;
}
else if (score_tag == "N+") {
sentiment -= 2;
}
}
else {
Serial.println("Bad HTTP Request");
}
http.end();
}
void setup() {
pixels.begin();
pixels.setBrightness(175);
pinMode (14, OUTPUT); //LED Pin
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting...");
}
Serial.println("Connected!");
}
void () {
//reset sentiment count
sentiment = 0;
if ((WiFi.status() == WL_CONNECTED)) {
HTTPClient http;
http.begin("http://newsapi.org/v2/top-headlines?country=us&apiKey=<<API-KEY>>");
int httpCode = http.GET();
if (httpCode == 200) {
String payload = http.getString();
const size_t capacity = JSON_ARRAY_SIZE(20) + 20 * JSON_OBJECT_SIZE(2) + JSON_OBJECT_SIZE(3) + 20 * JSON_OBJECT_SIZE(8) + 16600;
DynamicJsonDocument doc(capacity);
DeserializationError error = deserializeJson(doc, payload);
if (error) {
Serial.print(F("deserializeJson() Error: "));
Serial.println(error.c_str());
return;
}
//Save number of headlines
int noHeadlines = doc["totalResults"];
//Loop through headlines & get sentiment
for (int i = 0; i < 15; i++) {
//Get Headlines from Newsapi
JsonArray articles = doc["articles"];
JsonObject articles_number = articles[i];
const char* articles_number_title = articles_number["title"];
article = String(articles_number_title);
Serial.println(article);
article.replace(" ", "%20");
Serial.println(article);
getSentiment();
}
Serial.println("Loop done.");
Serial.println(sentiment);
//Show state on NeoPixel
if (sentiment <= -5) {
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus5[0], minus5[1], minus5[2]);
pixels.show();
}
} else if (sentiment >= 5) {
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, plus5[0], plus5[1], plus5[2]);
pixels.show();
}
}
switch (sentiment) {
case -4:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus4[0], minus4[1], minus4[2]);
pixels.show();
}
break;
case -3:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus3[0], minus3[1], minus3[2]);
pixels.show();
}
break;
case -2:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus2[0], minus2[1], minus2[2]);
pixels.show();
}
break;
case -1:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, minus1[0], minus1[1], minus1[2]);
pixels.show();
}
break;
case 0:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, neutral[0], neutral[1], neutral[2]);
pixels.show();
}
break;
case 1:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, plus1[0], plus1[1], plus1[2]);
pixels.show();
}
break;
case 2:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, plus2[0], plus2[1], plus2[2]);
pixels.show();
}
break;
case 3:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, plus3[0], plus3[1], plus3[2]);
pixels.show();
}
break;
case 4:
for (int i = 0; i < 12; i++) {
pixels.setPixelColor(i, plus4[0], plus4[1], plus4[2]);
pixels.show();
}
break;
}
}
else {
Serial.println("Bad HTTP Request");
}
http.end();
Serial.println("Connection closed.");
}
//Wait for 30 minutes until next call
delay(1800000);
}Wie geht es weiter?
Hast du Lust auf mehr Daten und mehr Beleuchtung? In diesem Projekt baust du einen Würfel, der beginnt zu leuchten, wenn die International Space Station über ihm fliegt.