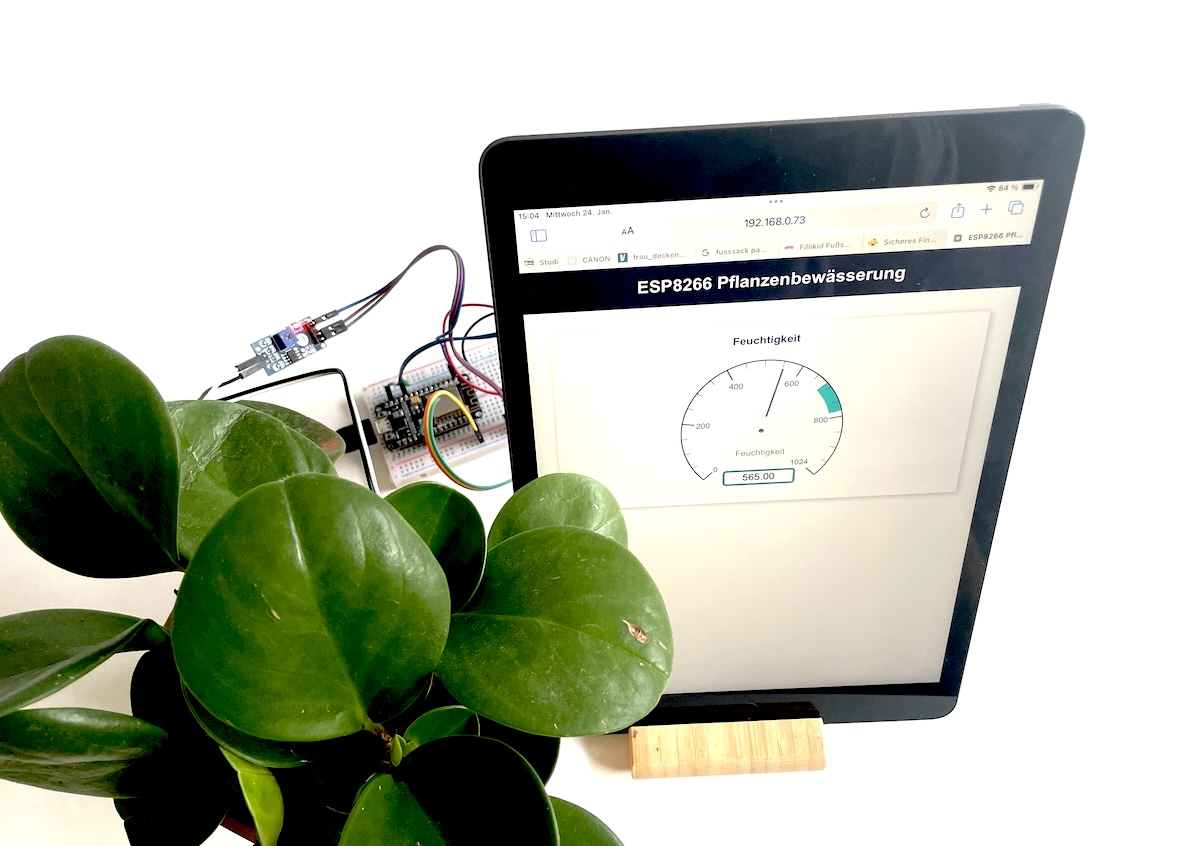
In einem früheren Projekt habe ich eine automatische Pflanzenbewässerung mit einem Arduino UNO vorgestellt. In diesem Projekt hier gehst du einen Schritt weiter: Du baust ein Bewässerungssystem mit einem ESP8266 Webserver. Das bedeutet zunächst, dass du den aktuellen Feuchtigkeitswert der Pflanzenerde auf einer Webseite sehen kannst. Zusätzlich startet der ESP2866 die Wasserpumpe für eine festgelegte Zeit, sobald ein bestimmter Wert über- bzw. unterschritten wurde. Kurze Zeit später siehst du den neuen Wert auf der Webseite.
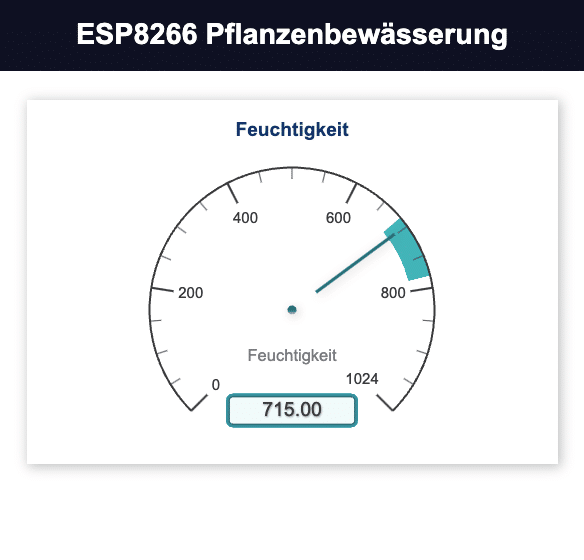
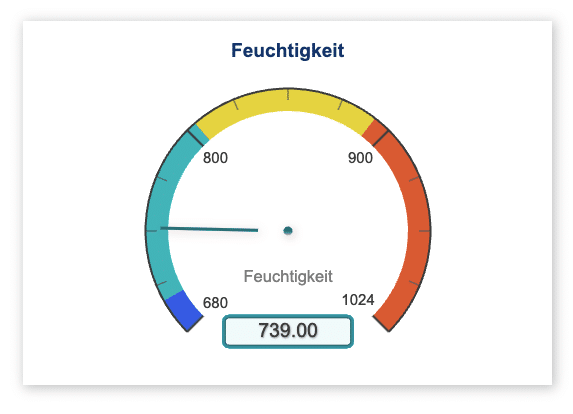
Die Webseite sieht hierbei – je nachdem, wie du das Diagramm einstellst – folgendermaßen aus:

Eine Art Tacho-Diagramm zeigt dir den aktuellen Feuchtigkeitswert an – grün eingefärbt ist hierbei die Spanne, in der die Erde feucht genug ist. Sobald der Feuchtigkeitssensor einen Wert übermittelt, der darüber liegt, startet die Wasserpumpe. Anschließend siehst du die Nadel auf der Anzeige wieder fallen.
Diese Bauteile benötigst du (jeweils eins):
[amazon box=“B06Y1LZLLY,B089QHXF8K,B07V6SZYZW,B09Q5XNFVK,B0CBBZ76V2,B09XQZ8ZQ2″ template=“list“]
Der Aufbau der Pflanzenbewässerung
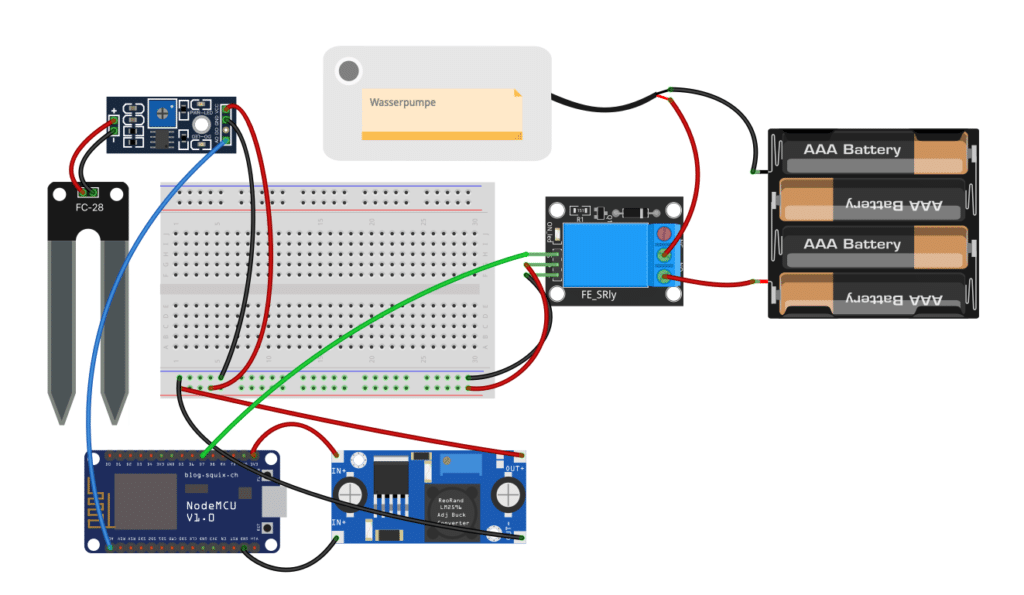
Damit du ein 5V-Relais am ESP8266 betreiben kannst, benötigst du einen Spannungswandler, um die ausgehenden 3,3V auf 5V zu konvertieren. Auch den Feuchtigkeitssensor betreibst du dann mit 5V. Die Wasserpumpe benötigt zusätzliche Batterien, die über das Relais zugeschaltet werden. Orientiere dich beim Aufbau an folgender Skizze:

Ein Hinweis zum Relais: Die Belegung der Pins kann bei deinem Modell variieren – achte darauf den richtigen Pin für das Signal mit deinem Arduino zu verbinden. Bitte schließe auch keine Wasserpumpe an, die mit Netzspannung betrieben wird – das ist für dieses Projekt zu gefährlich!
Der Sketch und weitere Dateien
Wie jedes andere Arduino- oder ESP8266-Projekt hat auch dieses einen Sketch – aber nicht nur das. Da du im Prinzip einen Webserver baust, benötigst du auch etwas HTML und CSS für die Webseite. Außerdem kommt hier noch JavaScript für das Tacho-Diagramm zum Einsatz.
Der Code hierfür ist in entsprechenden Dateien gespeichert, die du mit Hilfe von LittleFS auf deine ESP8266 überträgst und dort speicherst. Falls das noch neu für dich ist, findest du auf Pollux Labs ein entsprechendes LittleFS-Tutorial.
Derzeit (Jan. 2024) funktioniert LittleFS noch nicht mit der neuen Arduino IDE 2.x – deshalb musst du auf die ältere Version 1.8.19 zurückgreifen. Diese kannst du nach wie vor auf der offiziellen Download-Seite im Bereich Legacy IDE herunterladen.
Noch ein Hinweis: Dieses Projekt baut auf der Vorarbeit von Random Nerd Tutorials auf. Die nötigen Anpassungen in den HTML-, CSS- und JS-Dateien sowie den Sketch kannst du dir hier herunterladen. Wie du mit dem in der ZIP-Datei enthaltenen Ordner data umgehst, lernst du ebenfalls im oben verlinkten Tutorial.
Die benötigten Bibliotheken
Für den Sketch benötigst du eine Reihe von Bibliotheken:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include "LittleFS.h"
#include <Arduino_JSON.h>Die ersten beiden sollten bei dir schon vorinstalliert sein. Die drei Bibliotheken ESPAsyncTCP, ESPAsyncWebServer und Arduino_JSON findest du wie gewohnt in Bibliotheksmanager. Achte bei letzterer darauf, die Version von Arduino zu laden. Die ähnlich geschriebene Bibliothek ArduinoJson von Benoit Blanchon wäre für dieses Projekt die falsche.
Die JavaScript-Datei
Mit Hilfe von JavaScript erstellst du das Diagramm, auf dem der Feuchtigkeitswert angezeigt wird. Zum Einsatz kommt hierbei eine vorgefertigte Bibliothek, die alles beinhaltet, was du für dieses Projekt benötigst.
Öffne die Datei in einem Texteditor deiner Wahl. Wie du siehst, kannst du darin allerhand einstellen und an deine Vorlieben anpassen. Nähere Informationen findest du in der Dokumentation der Bibliothek. Zwei Stellen sind allerdings besonders wichtig und hängen von deinem Feuchtigkeitssensor und der Pflanze, die du gießen möchtest, ab.
Dein Sensor überträgt Messwerte in einem Bereich, den du vorab kurz ermitteln musst. Der Maximalwert ist 1024, der ausgegeben wird, wenn der Sensor nicht in der Erde steckt. Das ist sozusagen also der Wert für absolute Trockenheit. Den Minimalwert kannst du ermitteln, wenn du ihn längere Zeit in die feuchte Erde deiner Pflanze oder auch in ein Glas Wasser steckst. Sobald du die Pflanzenbewässerung aufgebaut und die Dateien sowie den Sketch übertragen hast, gibt dein ESP8266 diesen Wert im Seriellen Monitor aus. Bei mir sinkt der Wert kontinuierlich bis auf den Wert 680.
In der Datei script.js findest du zunächst die folgende Stelle. Dort kannst du den Minimal- und Maximalwert eintragen:
minValue: 680,
maxValue: 1024,Außerdem kannst du ein Stück weiter unten noch die Skalenwerte festlegen, die auf dem Diagramm sichtbar sein sollen:
majorTicks: [
"680",
"800",
"900",
"1024"
],Und noch eine dritte Stelle ist interessant. Dort kannst du die Feuchtigkeitswerte innerhalb bestimmter Bereiche farblich kennzeichnen:
highlights: [
{
"from": 680,
"to": 700,
"color": "#346eeb"
},
{
"from": 700,
"to": 800,
"color": "#03C0C1"
},
{
"from": 800,
"to": 900,
"color": "#ebd534"
},
{
"from": 900,
"to": 1024,
"color": "#eb5834"
}
],Im obigen Beispiel sind das die Wert von 700 – 800, die grün eingefärbt sind, um zu signalisieren, dass hier die Erde eine optimale Feuchtigkeit hat. Welche Werte das bei dir sind, kannst du folgendermaßen leicht herausfinden:
Sobald du die Pflanzenbewässerung aufgebaut und die Dateien sowie den Sketch übertragen hast, gibt dein ESP8266 den aktuell gemessenen Feuchtigkeitswert im Seriellen Monitor aus. Stecke nun den Sensor in Erde, die so trocken ist, dass du sie jetzt bewässern würdest. Im Seriellen Monitor siehst du nun ersten Wert.
Gieße jetzt die Pflanze, bis sie feucht genug ist – im Seriellen Monitor siehst du nun deinen zweiten Wert. Trage diese Wert im JavaScript-Code ein, dieser Bereich wird dann grün markiert. Apropos grün: über den Hexadezimelwert hinter color kannst du selbst eine Farbe auswählen.
So könnte dann das Diagramm beispielsweise aussehen:

Die HTML-Datei
Das HTML für deine Webseite ist recht überschaubar:
<!DOCTYPE html>
<html>
<head>
<title>ESP8266 Pflanzenbewässerung</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<link rel="icon" type="image/png" href="favicon.png">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="style.css">
<script src="http://cdn.rawgit.com/Mikhus/canvas-gauges/gh-pages/download/2.1.7/all/gauge.min.js"></script>
</head>
<body>
<div class="topnav">
<h1>ESP8266 Pflanzenbewässerung</h1>
</div>
<div class="content">
<div class="card-grid">
<div class="card">
<p class="card-title">Feuchtigkeit</p>
<canvas id="gauge-humidity"></canvas>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Darin findest du den Seitentitle title sowie die Überschrift h1 und den card-title, die du nach Belieben benennen kannst. Außerdem werden noch via CDN (Content Delivery Network) ein externes CSS sowie ein Script für das Diagramm geladen. Wenn du nichts anpassen möchtest, kannst du diese Datei so lassen wie sie ist – das gilt auch für die CSS-Datei im Ordner data, auf die ich hier nicht eigens eingehe.
Wichtige Anpassungen im Sketch
Nun zum Kernstück des Projekts. Hier musst du ein paar wichtige Anpassungen vornehmen, damit deine Pflanzenbewässerung wie gewünscht funktioniert. Hinterlege zunächst deine WLAN-Daten:
const char* ssid = "DEIN NETZWERK";
const char* password = "DEIN PASSWORT";Weiter geht es mit einer Variablen. Diese gibt den Intervall vor, in dem die Webseite (und damit die Messdaten des Feuchtigkeitssensors) aktualisiert werden sollen. Voreingestellt sind hier 30 Sekunden, du kannst diese Zeitspanne jedoch beliebig verlängern und verkürzen.
unsigned long timerDelay = 30000;Zuletzt der Schwellenwert, bei dessen Erreichen die Wasserpumpe in Aktion treten soll. Du findest diese Angabe recht weit unten im Sketch im Loop:
if (humidity > 900) {
Serial.println("Starte Pumpe.");
digitalWrite(pumpPin, HIGH);
delay(1000);
digitalWrite(pumpPin, LOW);
}
else {
digitalWrite(pumpPin, LOW);
}Setzt dort für die voreingestellten 900 den Wert ein, den du in der trockenen Erde ermittelt hast. Wenn der Messwert darüber liegt, springt die Pumpe an. Ein Hinweis: In diesem Projekt gehe ich davon aus, dass die Werte mit der Trockenheit der Erde steigen. Falls das bei dir genau andersherum ist, passe die If-Abfrage mit dem Zeichen < und deinem Schwellenwert entsprechend an.
Falls die Erde nun also zu trocken ist, wird der Pin pumpPin auf HIGH gestellt und damit die Wasserpumpe eingeschaltet. Diese läuft dann für eine Sekunde (auch ein Wert, den du an deine Bedürfnisse anpassen solltest) und wird danach wieder ausgeschaltet.
Während des Pumpvorgangs läuft der Intervall von 30 Sekunden weiter. Das bedeutet, dass nach knapp 30 Sekunden wieder die Feuchtigkeit geprüft, auf der Webseite aktualisiert und bei Bedarf die Pumpe angeschaltet wird. Liegt bei einer Prüfung dann der Wert im zulässigen Bereich, bleibt die Pumpe aus.
Und das war es auch schon. Mit den richtigen Anpassungen sollte deine Pflanzenbewässerung nun automatisch deine Lieblingspflanze bewässern während du z.B. auf dem Smartphone die Feuchtigkeit der Erde überwachst. 🙂
Wie geht es weiter?
Natürlich gibt es noch einige Verbesserungen, die deiner Bewässerungsanlage hinzufügen könntest. Wie wäre z.B. mit einer WhatsApp-Nachricht, die dein ESP8266 schickt, wenn die Erde zu trocken ist? Eine andere Idee könnte auch ein Button auf der Webseite sein, der den Gießvorgang manuell startet.
Sicherlich fallen dir noch weitere Optimierungen ein – viel Erfolg dabei!