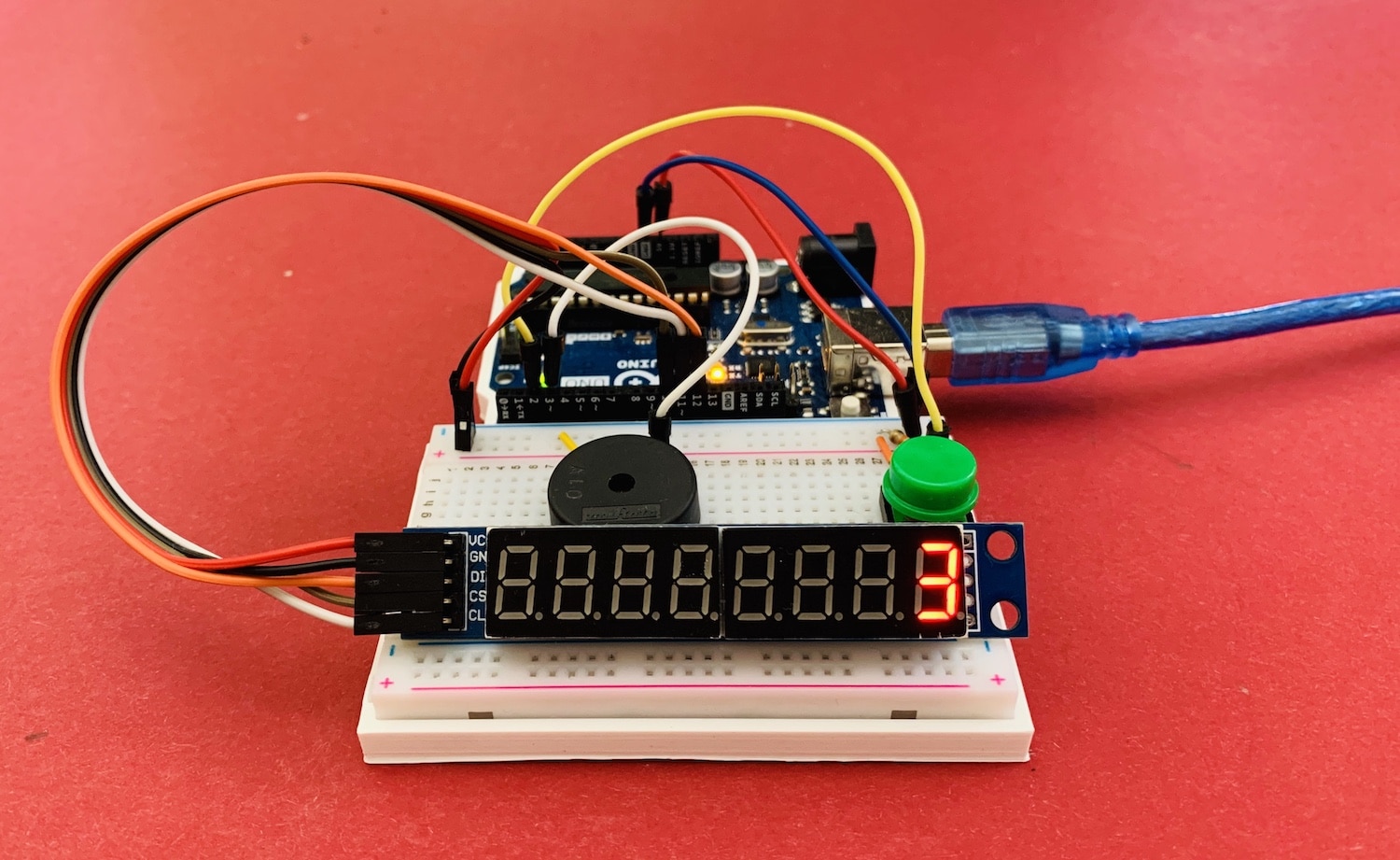
In diesem Projekt baust du dir einen Arduino-Countdown, der auf Knopfdruck einen Timer startet und die Sekunden auf einem Display herunterzählt.
Für das gewisse Etwas sorgt eine 7-Segment-Anzeige und der Umstand, dass du z.B. dein Ei nicht in 7 Minuten kochst, sondern in 420 Sekunden.
Das haben wir für dieses Projekt verwendet (Mengen siehe unten):
Der Aufbau
Für den Countdown benötigst du drei Bauteile: eine 7-Segment-Anzeige*, einen passiven Piezo-Summer und einen Button, den du mit einem Pull-down-Widerstand mit deinem Arduino verbindest.
In diesem Projekt verwenden wir einen Arduino Uno*, aber du kannst natürlich so gut wie jedes andere Board verwenden. Außerdem benötigst du noch ein Breadboard und ein paar Kabel.
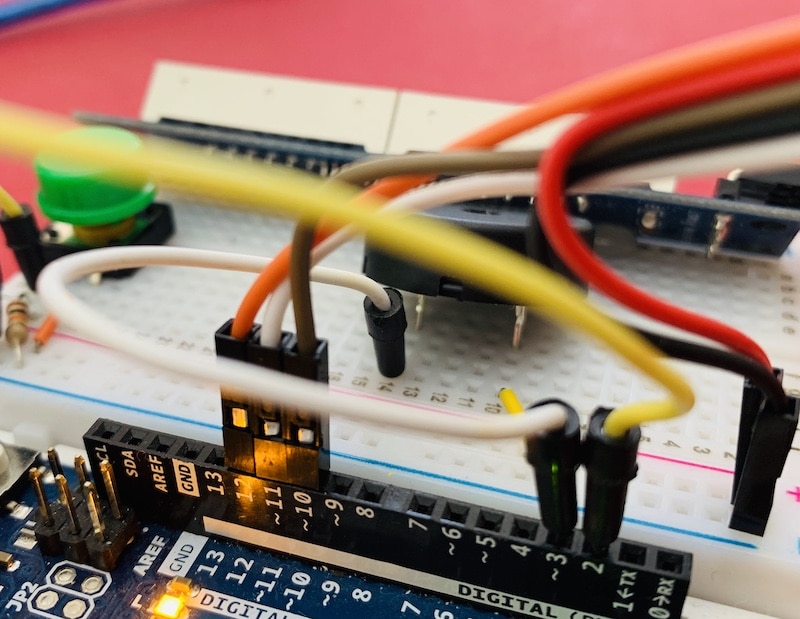
Die 7-Segment-Anzeige anschließen
Los geht es mit dem Display, auf dem der Countdown läuft. Daran befinden sich fünf Pins, die du wie folgt an deinem Arduino anschließt:
| 7-Segment-Anzeige | Arduino |
| VCC | 5V oder 3,3V |
| GND | GND |
| DIN | 12 |
| CS | 10 |
| CLK | 11 |
Wir verwenden ein Display mit 8 Ziffern, das dir ermöglichen würde, die Sekunden von gut drei Jahren herunterzuzählen. Du kannst aber natürlich auch ein kleineres verwenden – der später vorgestellte Sketch funktioniert mit jeder Anzeige, die per MAX7219- oder 7221-Chip und der Bibliothek LedControl.h gesteuert wird.
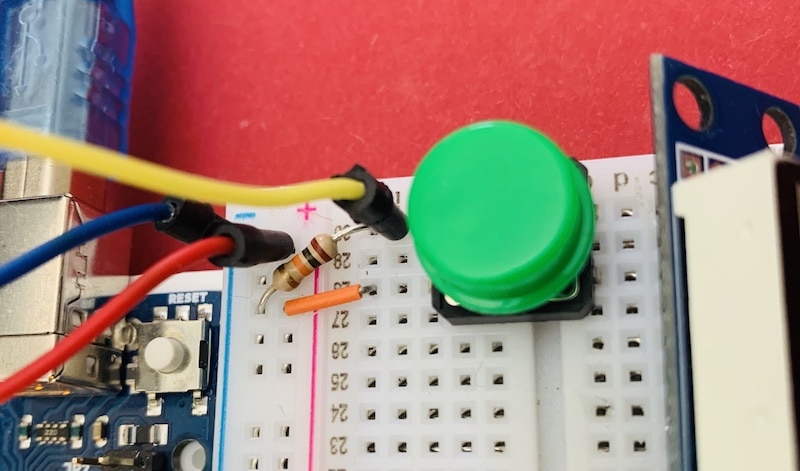
Der Startbutton samt Pull-down-Widerstand
Jeder gute Countdown benötigt natürlich einen Button, der ihn startet. Setze ihn über die Brücke deines Breadboards, sodass zwei Pins darüber und zwei darunter stecken.
Verbinde anschließend den linken Pin mit Plus. Den rechten Pin verbindest du einmal mit einem 10kOhm-Widerstand mit Minus – und außerdem mit einem Kabel mit dem Digitalpin 2 an deinem Arduino. Diesen sogenannten Pull-down-Widerstand benötigst du, damit dein Arduino zuverlässig eine 0 empfängt, solange du den Button nicht drückst. Sobald du ihn drückst, springt das Singal auf 1.
Hier erfährst du mehr über Pull-up- und Pull-down-Widerstände.

Der Piezo-Buzzer für den Alarm
Was, wenn die Zeit abgelaufen ist? Richtig, dann schlägt ein Piezo-Buzzer Alarm. Setze deinen Piezo auf das Breadboard und verbinde einen Pin mit Minus und den anderen mit dem Digitalpin 3.

Und das war es auch schon. Schauen wir uns den Code an
Der Sketch für den Arduino-Timer
Die meisten Zeilen im Code benötigst du für den Countdown auf dem Display. In diesem Tutorial auf pollux labs lernst du, wie du eine 7-Segment-Anzeige steuerst, weshalb wir uns hier auf andere Aspekte des Sketchs konzentrieren.
Zu Beginn des Sketchs legst du die Pins für den Button und den Piezo-Summer fest:
const byte buttonPin = 2;
const byte buzzerPin = 3;Anschließend erstellst du eine Variable, in der du die Sekunden festlegen kannst, die dein Arduino-Countdown herunterzählen soll:
long countdown = 10;Als Typ verwendest du hier long, um große Zahlen speichern zu können, die eine 7-Segment-Anzeige voll ausschöpfen. Der Typ int reicht auf dem Arduino Uno nur für Zahlen im Bereich -32.768 bis 32.767, auf größeren Boards auch für mehr. Hier erfährst du mehr über dieses Thema.
Der Loop
In der Funktion void loop() geschieht eigentlich nicht viel. Hier wartet dein Sketch nur darauf, dass du den Button drückst und den Countdown startest:
void loop() {
Serial.println(digitalRead(buttonPin));
if (digitalRead(buttonPin) == 1) {
timer();
}
}Hierfür liest du mit der Funktion digitalRead() den Button-Pin. Wenn du diesen drückst, springt der Wert auf 1, was die Funktion timer() startet, die wir uns jetzt genauer anschauen.
void timer() {
number = countdown;
Serial.println("Timer started!");
while (number > 0) {
numberIntoDigits();
displayNumber();
delay(1000);
lc.clearDisplay(0);
number--;
}
if (number == 0) {
tone(buzzerPin, 440, 1000);
}
}Zunächst weist du den Wert der Variable countdown, den du zu Beginn festgelegt hast, einer Variablen number zu. Diese Variable verwenden und verändern wir während des Countdowns, sodass die ursprünglich von dir bestimmte Zeit in der Variablen countdown unberührt bleibt.
Warum? Nun, somit kannst du deinen Arduino-Countdown immer wieder starten, da nur die „Hilfsvariable“ number verändert wird. 🙂
Im While-Loop startest du die beiden Funktionen numberIntoDigits() und displayNumber(), über die du in diesem Tutorial mehr erfährst. Anschließend wartest du eine Sekunde, löschst das Display und ziehst von der Zahl in der Variablen number eins ab. Dann beginnt der nächste Durchgang.
Sobald der Countdown bei der Null angekommen ist, ertönt dein Piezo:
if (number == 0) {
tone(buzzerPin, 440, 1000);
}Der Einfachheit halber spielt er im obigen Beispiel nur für eine Sekunde den Ton A (mit 440Hz). In diesem Tutorial erfährst du mehr darüber, wie du einen Piezo verwendest und damit Melodien spielst.
Hier nun der gesamte Sketch zum Herauskopieren und Hochladen:
#include "LedControl.h"
const byte buttonPin = 2;
const byte buzzerPin = 3;
long number;
//Trage hier die Sekunden ein, die heruntergezählt werden sollen
long countdown = 10;
//Ziffern
int a,b,c,d,e,f,g,h;
LedControl lc = LedControl(12, 11, 10, 1);
void numberIntoDigits() {
h = number % 10;
if (number > 9) {
g = (number / 10) % 10;
}
if (number > 99) {
f = (number / 100) % 10;
}
if (number > 999) {
e = (number / 1000) % 10;
}
if (number > 9999) {
d = (number / 10000) % 10;
}
if (number > 99999) {
c = (number / 100000) % 10;
}
if (number > 999999) {
b = (number / 1000000) % 10;
}
if (number > 9999999) {
a = (number / 10000000) % 10;
}
}
void displayNumber() {
lc.setDigit(0, 0, h, false);
if (number > 9) {
lc.setDigit(0, 1, g, false);
}
if (number > 99) {
lc.setDigit(0, 2, f, false);
}
if (number > 999) {
lc.setDigit(0, 3, e, false);
}
if (number > 9999) {
lc.setDigit(0, 4, d, false);
}
if (number > 99999) {
lc.setDigit(0, 5, c, false);
}
if (number > 999999) {
lc.setDigit(0, 6, b, false);
}
if (number > 9999999) {
lc.setDigit(0, 7, a, false);
}
}
void timer() {
number = countdown;
Serial.println("Timer started!");
while (number > 0) {
numberIntoDigits();
displayNumber();
delay(1000);
lc.clearDisplay(0);
number--;
}
if (number == 0) {
tone(buzzerPin, 440, 1000);
}
}
void setup() {
pinMode(buttonPin, INPUT);
pinMode(buzzerPin, OUTPUT);
Serial.begin(115200);
lc.shutdown(0, false);
lc.setIntensity(0, 8);
lc.clearDisplay(0);
}
void loop() {
Serial.println(digitalRead(buttonPin));
if (digitalRead(buttonPin) == 1) {
timer();
}
}Wie geht es weiter?
Mögliche Verbesserungen für deinen Arduino-Countdown könnte eine Alarm-Melodie sein. Oder du versuchst dich an der Möglichkeit, die Zeit nicht im Sketch, sondern über Buttons auf dem Breadboard einstellen zu können.
Ein spannendes Projekt mit Countdown ist die LEGO ISS, die beim Überflug der echten ISS anfängt zu leuchten.
Fehlen dir noch Bauteile? Dann wirf einen Blick in unsere Übersicht der besten Arduino Starter Kits.
Letzte Aktualisierung am 2025-07-03 / Affiliate Links / Bilder von der Amazon Product Advertising API