Wenn dein Display aufleuchtet und du die Helligkeit einstellen kannst, ist das schon einmal ein gutes Zeichen. Spannend wird es jetzt – mit einem ersten Test, in dem du Buchstaben und Zahlen auf dein Display bringst.

Um dein LCD-Display zu steuern, benötigst du überraschend wenig Code. Das liegt an der Bibliothek, die dir hier das Leben leicht macht. Diese Bibliothek ist sogar schon vorinstalliert – d.h. du musst sie nicht erst über den Bibliotheksverwalter installieren.
Binde also die passende Bibliothek zu Beginn deines Sketchs ein:
#include <LiquidCrystal.h>Anschließend erstellst du ein Objekt samt der Information an welchen Pin des Arduinos welchen Display-Pin angeschlossen hast:
___STEADY_PAYWALL___
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
Das sind also folgende Verbindungen:
| Arduino | LCD-Display |
|---|---|
| 12 | RS |
| 11 | Enable (E) |
| 5 | D4 |
| 4 | D5 |
| 3 | D6 |
| 2 | D7 |
In der Setup-Funktion “startest” du zunächst dein Display. Hierzu gehört auch die Angabe, wie viele Zeichen das Display hat. Für ein Display mit 16×2 Zeichen ist das diese Zeile:
lcd.begin(16, 2);Text auf dem Display darstellen
Zeit für ein paar Buchstaben! Glücklicherweise bekommst du diese sehr einfach auf dein Display. Alles, was du benötigst, ist die Funktion lcd.print(). Dieser Funktion gibst du einfach einen String mit auf den Weg, der dann auf deinem Display erscheint.
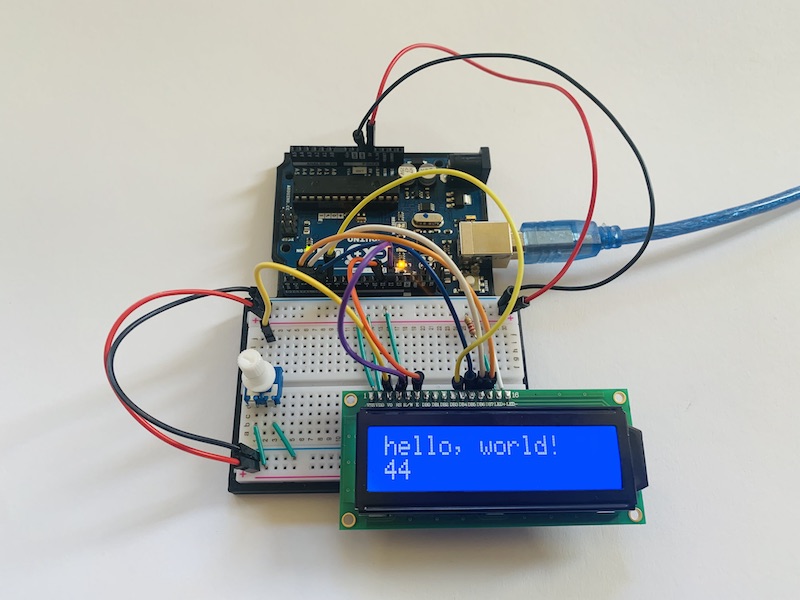
lcd.print("Hello, world");Ziemlich einfach, oder? Dieser Text wird automatisch in die erste Reihe geschrieben, beginnend im ersten Feld des Displays – so wie du es oben auf dem Foto siehst. Du kannst aber natürlich auch festlegen, an welcher Stelle etwas erscheinen soll. Hierfür verschiebst du einfach den Cursor. Den kannst du dir vorstellen, wie den blinkenden vertikalen Strich in deiner Lieblings-Textverarbeitung. 🙂
Angenommen, du möchtest etwas in die zweite Zeile schreiben und im ersten Feld beginnen. Dann setzt du zuerst den Cursor, bevor du den Text ausgibst:
lcd.setCursor(0, 1);Das Format dieses Befehl sieht so aus: lcd.setCursor(Spalte, Zeile). Zunächst gibst du also eine 0 an für die erste Spalte – das Feld ganz links. Beachte, dass du hier nicht bei 1 anfängst zu zählen, sondern bei der 0.
Demnach ist der zweite Parameter für die zweite Zeile also 1. Der Cursor befindet sich nun also in der zweiten Zeile im ersten Feld. Hier soll nun ein Counter erscheinen, der die Sekunden seit dem Programmstart hochzählt.
Zahlen darstellen
Genauso einfach wie es ist, Text auszugeben, ist auch die Darstellung von Zahlen. Du trägst sie einfach in die Funktion lcd.print() ein:
lcd.print(10);Um es etwas interessanter zu machen, probiere einmal einen Counter aus:
lcd.print(millis() / 1000);Wie du siehst, ist es sogar möglich eine andere Funktion zu nutzen, um etwas auf dem Display darzustellen – in diesem Fall millis(). Diese Funktion kennst du schon vom Theremin – sie gibt die Millisekunden seit dem Programmstart zurück. Damit allerdings Sekunden erscheinen, teilst du die Millisekunden durch 1000 – auch direkt im Befehl lcd.print().
Übrigens, auch Variablen kannst du auf diese Weise auf dem Display ausgeben. Das wirst du dir im nächsten Projekt – der Wetterstation – zunutze machen.
Lade den Sketch aus den Downloads dieser Lektion auf deinen Arduino. Auf deinem Display erscheint nun Hello, world in der ersten Zeile. In der zweiten zählt dein Counter die Sekunden seit dem Programmstart hoch.
Hinweis: Siehst du keine Zeichen auf dem Display? Dann probiere zunächst, den Kontrast mit deinem Poti zu regulieren. Wenn das nicht funktioniert, prüfe bitte noch einmal, ob du alle Pins richtig miteinander verbunden hast.
