Buchstaben und Zahlen sind dir zu langweilig? Dann bring deine eigenen Zeichen aufs LCD-Display*! Mit der Bibliothek LiquidCrystal ist das kein Problem.
Nehmen wir an, du möchtest ein Herz anzeigen. Hierfür definierst du zunächst dein Zeichen:
byte heart[8] = {
B00000,
B00000,
B01010,
B10101,
B10001,
B01010,
B00100,
B00000
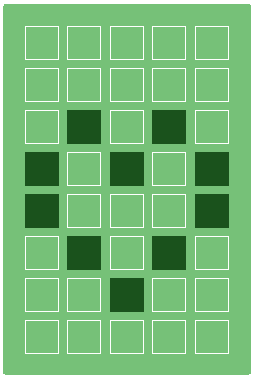
};Jedes „Feld“ auf deinem LCD-Display hat 8 Reihen mit je 5 Punkten, also insgesamt 40 Punkte, die entweder aufleuchten (1) oder nicht (0). Die ersten beiden Reihen im Beispiel oben bestehen nur aus Nullen – d.h. sie sind leer. Die nächste Reihe – 01010 – leuchtet an zwei Stellen. Das sind die oberen Bögen des Herzes.
Wenn du dir die Zahlenreihen im obigen Byte genau anschaust, erkennst du auch schon das Herz. Mit etwas Übung könntest du so also dein Zeichen entwerfen. Leichter geht es allerdings mit diesem Tool.
Dort kannst du dir dein Zeichen ganz einfach zusammenklicken. Rechts daneben erscheint dann der entsprechende Code, den du in deinen Sketch einbinden kannst.

So kommt dein Zeichen auf das LCD-Display
Um das von dir erstellte Zeichen auf deinem LCD Display anzuzeigen, benötigst du z.B. diesen Code:
lcd.createChar(0, heart);
lcd.begin(16, 2);
lcd.write(byte(0));Die Funktion lcd.createChar(num, data) übernimmt die „Konstruktion“. num steht hier für die Nummer des Zeichens. Beachte bitte: Du kannst in deinem Sketch maximal 8 selbst erstellte Zeichen verwenden; gezählt wird ab der Null. data ist in unserem Fall das Byte heart, das du oben definiert hast.
Mit lcd.begin(16, 2) initialisiert du das Display – in unserem Fall hat es 2 Reihen à 16 Zeichen.
Die Funktion lcd.write(byte(0)) schreibt zuletzt das Zeichen aufs Display. Und das war’s auch schon!
Der vollständige Sketch könnte also wie folgt aussehen. Beachte hier bitte, dass die Belegung der Pins diesem Anschluss eines LCD-Displays folgt.
#include <LiquidCrystal.h>
LiquidCrystal lcd(11, 12, 2, 3, 4, 5);
byte heart[8] = {
B00000,
B00000,
B01010,
B10101,
B10001,
B01010,
B00100,
B00000
};
void setup() {
lcd.createChar(0, heart);
lcd.begin(16, 2);
lcd.write(byte(0));
}
void loop() {}
Wenn du wissen möchtest, was du mit der Bibliothek LiquidCrystal noch so alles anstellen kannst, wirf einen Blick in die Dokumentation für den Arduino. Besonders interessant ist die Möglichkeit, Zeichen über das Display scrollen zu lassen: Damit bist du nicht auf z.B. 16 Zeichen beschränkt, sondern kannst längere Informationen einfach als Lauftext anzeigen.
In diesem Projekt lernst du, wie du eine Spielfigur auf dem LCD-Display animierst.
Verwendest du ein OLED-Display? Dann lerne hier, wie du eigene Bilder dort anzeigen kannst.
Ud noch viele weitere Ideen findest du in unseren Arduino-Projekten.