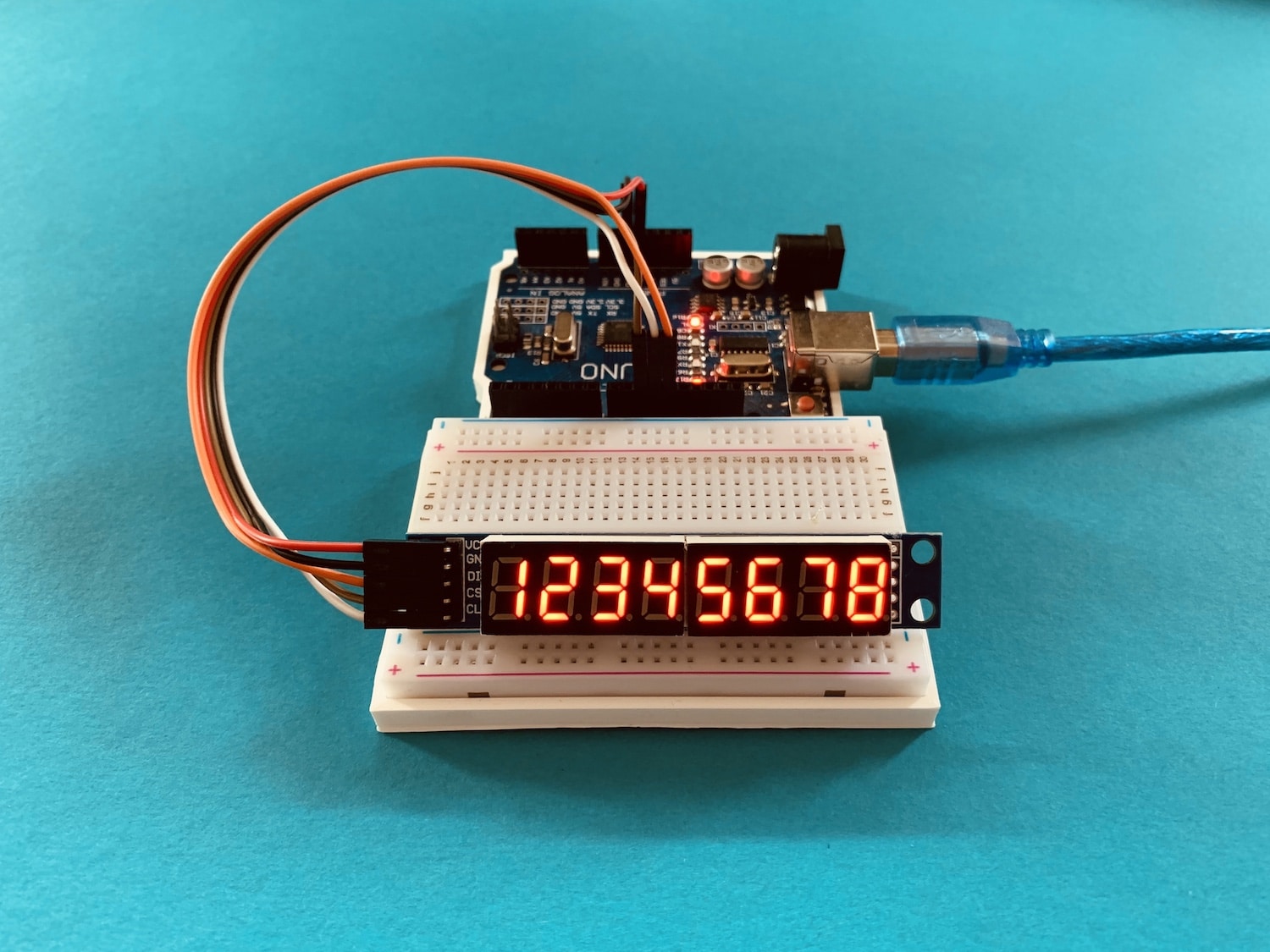
Es gibt eine Vielzahl von Displays für den Arduino, aber keines davon hat so einen Old-School-Faktor wie die 7-Segment-Anzeige. Back To The Future? Bitte schön! In diesem Tutorial lernst du, wie du dieses Display anschließt und Zahlen darauf anzeigst.
Wir verwenden eine MAX7219 Anzeige, auf der du insgesamt 8 Ziffern darstellen kannst.
[amazon box=“B07D8ZC7Q3″ template=“list“]
Der Anschluss am Arduino
Um die 7-Segment-Anzeige anzuschließen, benötigst du drei freie Digitalpins am Arduino. Du kannst das Display wahlweise mit 3,3V oder 5V betreiben. In diesem Tutorial erfolgt der Anschluss wie folgt:
| Arduino | 7-Segment-Anzeige |
| GND | GND |
| 3,3V oder 5V | VCC |
| 10 | CS |
| 11 | CLK |
| 12 | DIN |
Meistens wird das Display mit verlöteten Pins ausgeliefert, sodass du 5 Kabel der Sorte male-female benötigst.
Die passende Bibliothek für die 7-Segment-Anzeige
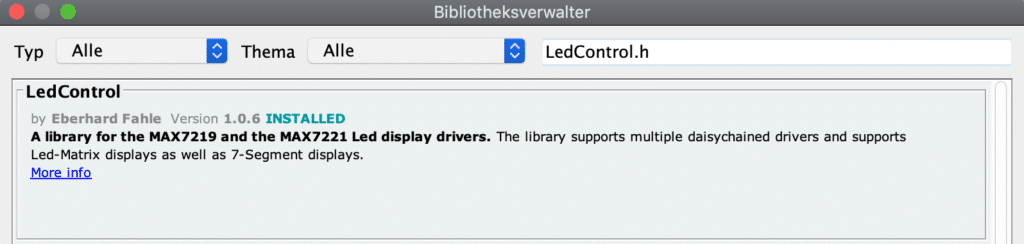
Für die Steuerung der Anzeige gibt es eine passende Bibliothek, die dir das Leben erleichtert. Öffne also deinen Bibliotheksverwalter in der Arduino IDE, suche nach LedControl und installiere die aktuelle Version.

Der Sketch für den ersten Test
Für den allerersten Gehversuch mit der 7-Segment-Anzeige soll eine einzige Ziffer auf dem Display genügen. Wie so oft ist der erste Schritt, die oben genannte Bibliothek einzubinden:
#include "LedControl.h"Anschließend legst du fest, an welchen Digitalpins du das Display angeschlossen hast. Hierbei ist die Reihenfolge DIN, CLK, CS entscheidend. Das letzte Argument in der folgenden Codezeile ist die Anzahl der Displays, die du steuern möchtest. Theoretisch könntest du mit der Bibliothek so viele Ziffern darstellen, dass es für die globale Schuldenuhr der nächsten Jahrzehnte reichen würde – aber wir bleiben hier erst einmal bei einer 7-Segment-Anzeige. 😉
LedControl lc=LedControl(12,11,10,1);Die Anzeige anschalten und eine Ziffer anzeigen
Kommen wir zur Funktion setup(). Hier erledigst du zu Beginn des Sketchs drei Dinge: das Display aus dem Sleep Mode aufwecken, die Helligkeit einstellen und alle Ziffern darauf löschen, die vielleicht noch darauf zu sehen sein könnten.
lc.shutdown(0,false);
lc.setIntensity(0,8);
lc.clearDisplay(0);Was die Helligkeit angeht, kannst du der Funktion lc.setIntensity() eine Zahl von 0 bis 15 mitgeben.
Kommen wir also zum entscheidenden Moment. Ebenfalls in der Setup-Funktion schreiben wir in das erste Feld der 7-Segment-Anzeige (ganz rechts) die Ziffer 9:
lc.setDigit(0, 0, 9, false);Wenn du die 9 ins erste Feld ganz links schreiben möchtest, wäre der Code hierfür folgender. Wie üblich fängst du bei der 0 an zu zählen – und zwar von rechts. Das ganz linke Feld erhält dann die Nummer 7:
lc.setDigit(0, 7, 9, false);Was passiert, wenn du statt der 9 eine 10 einträgst? Dann wird diese Dezimalzahl im Hexadezimalsystem dargestellt, also mit dem Buchstaben A. Das geht bis zur Zahl 15, die dann entsprechend als F ausgegeben wird.
Lange Zahlen auf der 7-Segment-Anzeige darstellen
Jedes Feld der Anzeige mit einer Ziffer zu belegen funktioniert also, ist unter Umständen aber recht mühselig. Was, wenn du einfach die Zahl 12345678 auf einmal ausgeben möchtest? Mit zwei Hilfsfunktionen ist das kein Problem.
Zunächst definierst du 8 Variablen, die später die einzelnen Ziffern deiner Zahl enthalten. Die Variable a wird erste Ziffer und h die letzte Ziffer enthalten.
int a;
int b;
int c;
int d;
int e;
int f;
int g;
int h;Anschließend benötigst du eine (auf den ersten Blick etwas komplizierte) Funktion, die deine Zahl in diese Ziffern aufteilt. Das bewerkstelligst du mit dem Operator Modulo, der den Rest der Division einer ganzen Zahl durch eine andere berechnet.
Die letzte Ziffer der Zahl 12345678 ist – die 8, die im Feld ganz rechts stehen soll. Mit folgender Rechnung erhältst du diese Ziffer und speicherst sie in der Variablen h:
h = number % 10;Ausgeschrieben lautet diese Rechnung wie folgt: h = 12345678 : 10 = 1234567,8 – der Rest hinter dem Komma ist also die 8, unsere Ziffer ganz rechts.
Weiter geht es mit der vorletzten Ziffer. Hier prüfst du zunächst, ob die darzustellende Zahl überhaupt zwei Ziffern hat (hat sie, deine Zahl hat sogar 8). Falls ja teilst du sie zunächst durch 10 und erhältst dadurch die Zahl 1234567. Hier fällt die Nachkommastelle weg, da wir die Variable number ja mit long angelegt haben und bei diesem Typ die Nachkommastellen automatisch gestrichen werden, da er nur ganze Zahlen speichern kann.
Eine weitere Rechnung mit dem Modulo beschert dir dann die vorletzte Ziffer 7:
if (number > 9) {
g = (number / 10) % 10;
}Diese Rechnungen führst du für alle Ziffern in deiner Zahl aus, wie du unten im vollständigen Sketch sehen kannst. Sobald die Funktion durchgelaufen ist, musst du nur noch alle Ziffern auf die 7-Segment-Anzeige bringen. Hierfür verwendest du eine weitere Funktion, die prüft, wie viele Ziffern deine Zahl hat und diese in den Variablen a – h gespeicherten Ziffern darstellt:
lc.setDigit(0, 0, h, false);
if (number > 9) {
lc.setDigit(0, 1, g, false);
}
.
.
.
Hier nun der gesamte Sketch, mit dem du Zahlen auf das Display bringst. Speichere zum Testen verschiedene, maximal achtstellige Zahlen in der Variable number.
#include "LedControl.h"
long number = 1234;
//Variablen für die einzelnen Ziffern
int a;
int b;
int c;
int d;
int e;
int f;
int g;
int h;
LedControl lc=LedControl(12,11,10,1);
void numberIntoDigits() {
h = number % 10;
if (number > 9) {
g = (number / 10) % 10;
}
if (number > 99) {
f = (number / 100) % 10;
}
if (number > 999) {
e = (number / 1000) % 10;
}
if (number > 9999) {
d = (number / 10000) % 10;
}
if (number > 99999) {
c = (number / 100000) % 10;
}
if (number > 999999) {
b = (number / 1000000) % 10;
}
if (number > 9999999) {
a = (number / 10000000) % 10;
}
}
void displayNumber() {
lc.setDigit(0, 0, h, false);
if (number > 9) {
lc.setDigit(0, 1, g, false);
}
if (number > 99) {
lc.setDigit(0, 2, f, false);
}
if (number > 999) {
lc.setDigit(0, 3, e, false);
}
if (number > 9999) {
lc.setDigit(0, 4, d, false);
}
if (number > 99999) {
lc.setDigit(0, 5, c, false);
}
if (number > 999999) {
lc.setDigit(0, 6, b, false);
}
if (number > 9999999) {
lc.setDigit(0, 7, a, false);
}
}
void setup() {
lc.shutdown(0,false);
lc.setIntensity(0,8);
lc.clearDisplay(0);
numberIntoDigits();
displayNumber();
}
void loop() {
}Effektiverer Code
Du kannst den Code oben auch komprimieren, sodass du nur noch eine Funktion benötigst. Definiere hierfür zunächst, wie viele Ziffern dein Display darstellen kann – in unserem Fall also 8. Anschließend erledigst du die Berechnung der einzelnen Ziffern und ihre Darstellung in fünf Zeilen Code:
const int NUM_DIGITS = 8;
void drawDigits(int num) {
for (int i = 0; i < NUM_DIGITS ; i++) {
lc.setDigit(0, i, num % 10, false);
num /= 10;
if (num == 0)
return;
}
}Wie geht es weiter?
Weiter Anleitungen zu Bauteilen und vollständige Arduino Projekte findest du in unserem Buch für angehende Maker:
[amazon box=“B0BVDJD9P7″/]
Baue die 7-Segment-Anzeige gleich in deinen DeLorean ein und ab ins Jahr 1985! Scherz beiseite, wie wäre es z.B. mit einem Retro-Timer? Oder du verpasst dem ISS Würfel oder deiner LEGO ISS einen Countdown, um die Gelegenheit nicht zu verpassen, die echte ISS vorüberfliegen zu sehen.