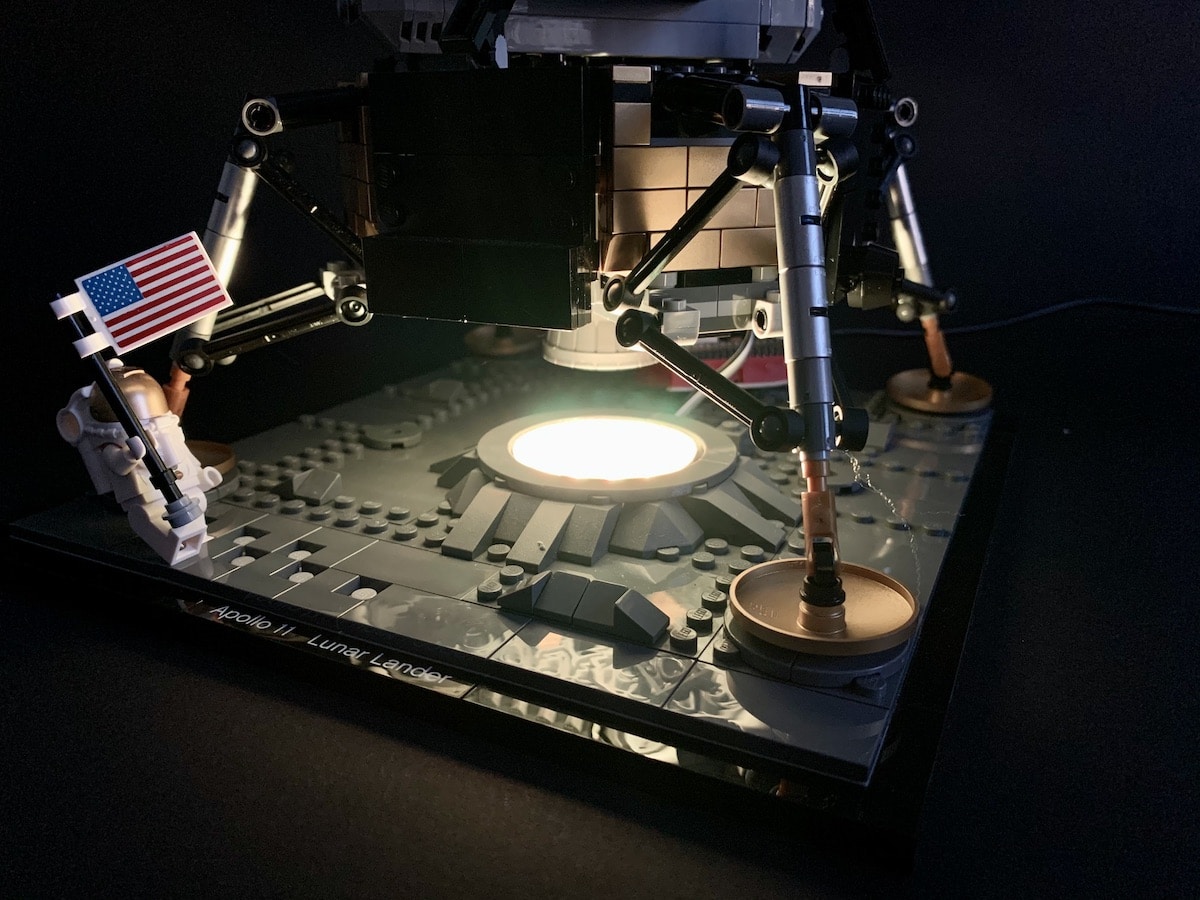
Du hast eine LEGO Mondlandefähre (Apollo 11 Lunar Lander), aber dir fehlt noch die richtige Beleuchtung? In diesem Projekt verbaust du unter der Landefähre einen LED-Ring, den du mit einem ESP8266 anschaltest, sobald der Mond aufgeht – und wieder ausschaltest, nachdem der Mond untergegangen ist.
Für dieses Projekt benötigst du (Mengen s. Beschreibung):
[amazon box=“B07G3WS3KV,B06Y1LZLLY,B07V1GGKHV,B01M9CHKO4,B074P726ZR“ template=“list“]
In diesem Projekt lernst du, wie du einen NeoPixel LED-Ring verwendest, die aktuelle Uhrzeit per WLAN abrufst und, am wichtigsten: herausfindest, ob der Mond bereits aufgegangen ist oder nicht.

Der Aufbau
Du benötigst nur wenige Bauteile, die du schnell miteinander verbunden hast. Die NeoPixel LED-Ringe werden meistens unverlötet geliefert, d.h. du musst zunächst drei Kabel an die Pins GND, VCC und DI löten.
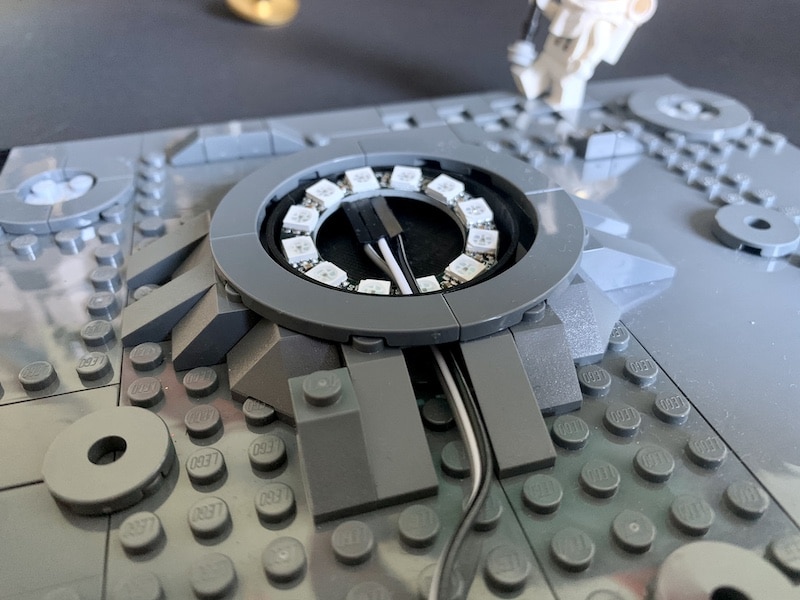
Lege nun den Ring in die runde Aussparung (Krater?) der Bodenplatte. Diese eignet sich perfekt, um den NeoPixel unterzubringen. Wenn du vom Rand der Aussparung ein Teil entfernst, kannst du die drei Kabel hier unauffällig durchführen:

Verbinde deinen NeoPixel anschließend mit deinem ESP8266 wie folgt:
| NeoPixel | ESP8266 |
| GND | GND |
| VCC | 3v3 |
| DI | D5 |
Der Sketch für die Beleuchtung der Mondlandefähre
Viele der Themen, die im folgenden Sketch wichtig sind, haben wir bereits in anderen Tutorials behandelt:
- Den ESP8266 mit der Arduino IDE programmieren
- Den EPS8266 mit dem Internet verbinden
- Einen NeoPixel LED-Ring anschließen und verwenden
- Die aktuelle Uhrzeit abfragen
Falls du hiermit noch nicht vertraut bist, wirf dort zunächst einen Blick rein.
Steht der Mond am Himmel?
Schauen wir uns das Kernstück des Sketchs an: Um herauszufinden, ob der Mond bereits aufgegangen ist, verwendest du die Bibliothek MoonRise.h. Diese findest du wie du es von anderen Bibliotheken gewohnt bist, im Bibliotheksmanager.
Der große Vorteil dieser Bibliothek ist es, dass sie anhand deiner Koordinaten und des Zeitunterschieds zur Koordinierten Weltzeit (UTC) die Monddaten auf deinem ESP8266 berechnet. Du benötigst hier also keine API-Abfragen oder ähnliches.
Binde also zunächst die Bibliothek MoonRise.h am Anfang deines Sketchs ein und hinterlege deine Koordinaten sowie den Zeitunterschied zur UTC in Stunden. Hier das Beispiel für Karlsruhe in der Winterzeit:
#include <MoonRise.h>
const float latitude = 49.00;
const float longitude = 8.40;
const int offset = 1;Anschließend benötigst du zwei Variablen: Eine für die aktuelle Uhrzeit und eine für den Zustand Mond sichtbar/nicht sichtbar.
long currentTime;
bool moonVisible;Danach erstellst du das Objekt mr der Bibliothek MoonRise:
MoonRise mr;Das war es auch schon mit den Vorbereitungen. Fehlen nur noch zwei Zeilen Code, um herauszufinden, ob der Mond am Himmel steht.
mr.calculate(latitude, longitude, currentTime + offset);
moonVisible = mr.isVisible;Mit der Funktion mr.calculate berechnest du anhand deiner Koordinaten, der aktuellen Uhrzeit und des Zeitunterschieds den Stand des Monds. Ob der Mond von deinem Standort aus sichtbar ist, erfährst du mit der Funktion mr.isVisible. Das Ergebnis – entweder 1 oder 0 – speicherst du in der Variablen moonVisible.
Übrigens: Die Bibliothek hat noch weitere Funktionen. Mehr darüber erfährst du auf Github.
Schalte den NeoPixel ein
Solange in der Variablen moonVisible eine 0 gespeichert ist – der Mond also noch nicht sichtbar ist – bleibt der LED-Ring ausgeschaltet. Sobald dort jedoch eine 1 seht, beginnt er, deine LEGO Mondlandefähre zu beleuchten. Das machst du mit folgendem Code:
if (moonVisible) {
for (int j = 0; j < 12; j++) {
pixels.setPixelColor(j, pixels.Color(237, 235, 28));
pixels.show();
}
} else {
for (int j = 0; j < 12; j++) {
pixels.setPixelColor(j, LOW);
pixels.show();
}
}Wie du siehst, schaltest du in einem For-Loop alle 12 LEDs hintereinander ein bzw. aus. In der Funktion pixels.Color() kannst du die Farbe des Lichts bestimmen – in unserem Fall ein warmes Weiß. Du kannst alle möglichen anderen Farben wählen, indem du z.B. den Color Picker von Google verwendest.
Zuletzt legst du noch einen Delay fest, der bestimmt, in welchen Abständen du berechnest, ob der Mond am Himmel sichtbar ist. Im folgendem Fall alle 100 Sekunden:
delay(100000);Hier nun der vollständige Sketch:
/*********
Frederik Kumbartzki
Complete project details at https://polluxlabs.net
*********/
//WI-FI Credentials
const char* ssid = "YOUR WI-FI NETWORK";
const char* password = "YOUR PASSWORD";
//Coordinates
const float latitude = 00.00; //Your Latitude
const float longitude = 00.00; //Your Longitude
const int offset = 0; //Your offset to UTC in hours
#include <MoonRise.h> //MoonRise Library
#include <ESP8266WiFi.h> //Wi-Fi
//Get time
#include <NTPClient.h>
#include <WiFiUdp.h>
WiFiUDP ntpUDP;
NTPClient timeClient(ntpUDP, "pool.ntp.org");
#include <Adafruit_NeoPixel.h> //NeoPixel
//Times and Durations
long currentTime;
bool moonVisible;
//Moonrise Library
MoonRise mr;
//Initiate NeoPixel
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(12, 14, NEO_GRB + NEO_KHZ800); //14 = Pin D5 on the board
void setup() {
pixels.begin();
pixels.setBrightness(250); //NeoPixel Brightness: 0-255
Serial.begin(115200); //Start Serial Monitor
WiFi.begin(ssid, password); //Go online
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting...");
}
delay(1000);
Serial.println("Hello, world!");
timeClient.begin();
}
void loop() {
timeClient.update();
currentTime = timeClient.getEpochTime();
Serial.print(currentTime);
Serial.print(" - ");
Serial.print("moon visible: ");
Serial.println(moonVisible);
mr.calculate(latitude, longitude, currentTime + offset); //Calculate Moonrise
moonVisible = mr.isVisible; //1 if Moon is visible, 0 if not
if (moonVisible) {
for (int j = 0; j < 12; j++) { //Light up all 12 LEDs on NeoPixel
pixels.setPixelColor(j, pixels.Color(237, 235, 28)); //Set NeoPixel color in RGB
pixels.show();
}
} else {
//Turn off NeoPixel if Moon isn't visible
for (int j = 0; j < 12; j++) {
pixels.setPixelColor(j, LOW);
pixels.show();
}
}
delay(100000); //Wait until next query
}Wie geht es weiter?
LEGO beleuchten ist das Richtige für dich? Dann probiere etwas ähnliches mit der LEGO ISS, die anfängt zu leuchten, wenn die echte ISS über ihr fliegt.