In diesem Projekt baust du dir mit einem ESP8266 einen Dash Button, der dir auf Knopfdruck eine Nachricht an deinen Telegram Account sendet. Du kannst diese Nachricht auf deinem Smartphone überall empfangen – solange du Internet hast.
Für dieses Projekt benötigst du (Mengen s. Beschreibung):
[amazon box=“B06Y1LZLLY,B01KVH6NA2,B01LY3X433,B01LX4NZW9,B078ZDK6KZ,B07KKJSFM1,B074P726ZR“ template=“list“]
Telegram vorbereiten
Zunächst benötigst du einen Account bei Telegram – und die dazugehörige App für dein Smartphone oder den Computer. Im Folgenden verwenden wir ein Smartphone. Telegram ist kostenlos, werbefrei und funktioniert so ähnlich wie WhatsApp. Allerdings hast du hier die Möglichkeit, Bots zu erstellen, mit denen du interagieren kannst.
Das machst du dir in diesem Projekt zunutze, indem du deinen ESP8266 mit deinem Telegram-Bot „sprechen“ lässt. Der Bot wiederum sendet dir daraufhin umgehend eine Benachrichtigung.
Erstelle einen Telegram-Bot
Lade dir also – falls noch nicht geschehen – Telegram aus dem Play Store bzw. App Store auf dein Smartphone. Erstelle dir dort einen Account und suche anschließend unter Chats nach Botfather.

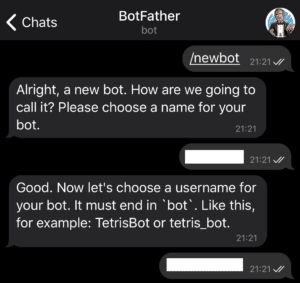
Öffne den Botfather und tappe anschließend auf Start. Nach seiner Begrüßung erhältst du eine Anleitung. Diese kannst du dir jetzt durchlesen, oder gleich auf /newbot tappen. Danach fragt dich der Botfather nach einem Namen für deinen Bot und einen Usernamen:

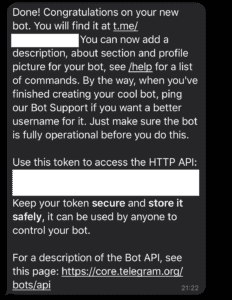
Nachdem du die Namen vergeben hast, erhältst du eine Nachricht mit deinem Token. Den benötigst du später in deinem Sketch, um deinen ESP8266 mit deinem Telegram-Bot zu verbinden.

Besorge dir deine User ID
Du hast jetzt einen Telegram-Bot erstellt. Jetzt benötigst du nur noch deine User ID, um dem Bot Nachrichten senden zu können. Auch das dauert nur wenige Sekunden.
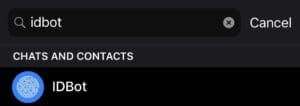
Gehe in der Telegram-App wieder zu den Chats und such dort nach IDBot:

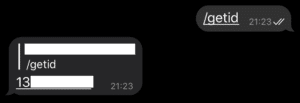
Tappe nun auf IDBot und im folgenden Chat-Fenster auf /getid. Du erhältst umgehend eine Nachricht mit deiner User ID:

Und das waren auch schon die Vorbereitungen in Telegram. Halte deinen Token und deine User ID bereit, um sie später in den Sketch einzutragen. Und halte sie vor allem geheim, damit niemand anders deinen Bot verwendet.
Das Projekt aufbauen
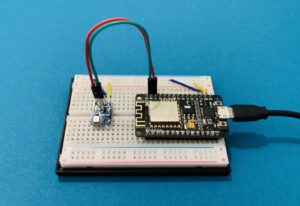
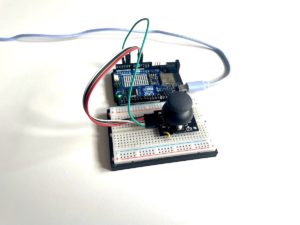
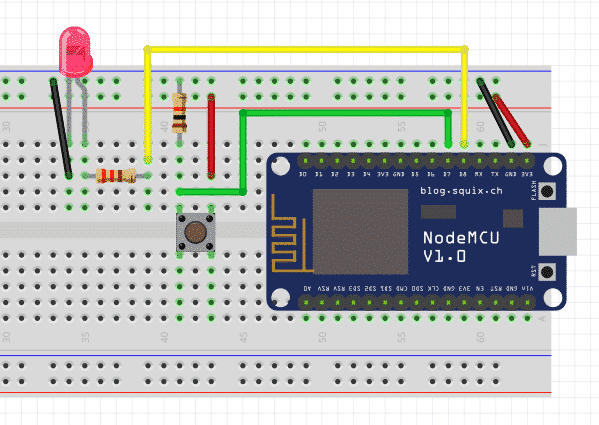
Für den Aufbau auf deinem Breadboard benötigst du nur wenige Minuten. Orientiere dich einfach an diesem Schema:

Der Button ist per Pull-Down-Widerstand am ESP8266 angeschlossen, damit er stabil eine 0 an deinen Microcontroller sendet, solange du ihn nicht drückst. Erst wenn das der Fall ist, empfängt dein ESP8266 ein Signal und sendet eine Nachricht an deinen Telegram-Bot.
Sobald die Nachricht gesendet wurde, leuchtet die LED kurz auf.
Der Sketch für den Dash Button
Nun wird es Zeit für etwas Code. Falls du noch nie einen ESP8266 mit der Arduino IDE verwendet hast: In diesem Tutorial lernst du, wie du deinen ESP8266 in der Arduino IDE verfügbar machen und programmieren kannst.
Die benötigten Bibliotheken
Für deinen Dash Button benötigst du insgesamt drei Bibliotheken. Zwei davon sollten bei dir schon vorinstalliert sein: ESP8266WiFi.h und WiFiClientSecure.h – du benötigst sie für die Verbindung zu deinem WLAN-Netzwerk und zum Senden der Daten.
Die Bibliothek UniversalTelegramBot.h übernimmt die Kommunikation mit deinem Telegram-Bot. Du findest sie im Bibliotheksverwalter der Arduino IDE –diese kann jedoch veraltet sein. Deshalb empfehlen wir dir, die Bibliothek hier bei uns herunterzuladen.
Anschließend musst du diese Bibliothek in deinen Sketch einbinden, indem du im Menü der Arduino IDE Sketch -> Bibliothek einbinden -> .ZIP-Bibliothek hinzufügen wählst und die gerade heruntergeladene ZIP-Datei auswählst.
Kopiere dir nun den folgenden Sketch, lade ihn auf deinen ESP8266 und probiere den Dash Button gleich aus!
Hinweis: Bevor dein Telegram-Bot Nachrichten empfangen kann, musst du ihn erst aufrufen und auf Start tappen. Das musst du allerdings nur einmal zu Beginn tun.
/*
Dash Button mit Telegram und einem ESP8266 - polluxlabs.net
*/
#include <ESP8266WiFi.h>
#include <WiFiClientSecure.h>
#include <UniversalTelegramBot.h>
// Deine WLAN-Zugangsdaten
const char* ssid = "DEIN WLAN-NETZWERK";
const char* password = "DEIN PASSWORT";
// Den Telegram-Bot initialisieren
#define botToken "DEIN TOKEN" // den Bot-Token bekommst du vom Botfather)
//Deine User ID
#define userID "DEINE USER ID"
WiFiClientSecure client;
UniversalTelegramBot bot(botToken, client);
// Zustand des Buttons
int switchState = 0;
void setup() {
Serial.begin(115200);
client.setInsecure();
// Verwendete Pins
pinMode(13, INPUT); //Button
pinMode(15, OUTPUT); //LED
// Verbindung zum WLAN
Serial.print("Verbinde mit mit: ");
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println("");
Serial.println("Verbunden!");
bot.sendMessage(userID, "Bot gestartet", "");
}
void loop() {
switchState = digitalRead(13);
Serial.println(switchState);
if (switchState) {
bot.sendMessage(userID, "Button!", "");
digitalWrite(15, HIGH);
delay(200);
digitalWrite(15, LOW);
delay(200);
digitalWrite(15, HIGH);
delay(200);
digitalWrite(15, LOW);
}
}Schauen wir uns nun ein paar wichtige Teile des Sketchs genauer an.
Zunächst gibt es einige Daten, die du durch deine eigenen ersetzen musst: Deine WLAN-Zugangsdaten sowie dein Token und deine User ID von Telgram. Trage diese Daten hier ein:
const char* ssid = "DEIN WLAN-NETZWERK";
const char* password = "DEIN PASSWORT";
#define botToken "DEIN TOKEN"
#define userID "DEINE USER ID"Anschließend erstellst du eine Instanz von WiFiClientSecure names client und ebenso einen bot mit deinem oben definierten botToken und dem client.
WiFiClientSecure client;
UniversalTelegramBot bot(botToken, client);Im Setup des Sketchs definierst du die beiden Pins, die du verwendest. Die 13 steht hierbei für den Pin D7 am ESP8266 und die 15 für den Pin D8.
pinMode(13, INPUT); //Button
pinMode(15, OUTPUT); //LEDZuletzt startest du die Verbindung zum Internet. Sobald diese steht, sendet dein Sketch eine erste Nachricht mit dem Hinweis, dass der Bot gestartet wurde.
Im Loop wartet dein Sketch nun darauf, dass du den Button drückst. Sobald das der Fall ist, sendet die Funktion bot.sendMessage() eine Nachricht an den Telegram-Bot. Danach leuchtet die LED zwei Mal kurz auf.
switchState = digitalRead(13);
if (switchState) {
bot.sendMessage(userID, "Button!", "");
digitalWrite(15, HIGH);
delay(200);
digitalWrite(15, LOW);
delay(200);
digitalWrite(15, HIGH);
delay(200);
digitalWrite(15, LOW);
}Die Nachricht, die du senden möchtest, kannst du in der Funktion bot.sendMessage() natürlich selbst definieren.
Wie geht es weiter?
Du hast nun einen Dash Button, der Nachrichten an deinen Telegram-Bot senden kann. Eine ähnliches Projekt könnte ein z.B. ein Temperatursensor sein, der bei einer voreingestellten Temperatur einen Warnhinweis an dein Smartphone sendet.
Auf pollux labs haben wir viele Tutorials und Projekte, die sich mit Temperatur- und anderen Sensoren beschäftigen.
Viel Spaß beim Ausprobieren! 🙂