Du postest Fotos und Videos auf Instagram? Aber Notifications zu neuen Likes auf deinem Smartphone sind dir zu langweilig? Dann probiere etwas Neues aus!
Mit diesem ESP8266 Projekt fragst du regelmäßig die Zahl deiner Likes für deinen neuesten Instagram Post online ab. Je nachdem, wie viele Likes seit der letzten Abfrage hinzugekommen sind, leuchten LEDs auf, die deinen Durst nach Anerkennung stillen. 😉
Was lernst du in diesem ESP8266 Projekt?
Der Aufbau dieses Projekts ist bewusst einfach gehalten, damit du dich voll auf den Code unter der Haube konzentrieren kannst. Du lernst in diesem Projekt
- wie du deinen ESP8266 mit dem Internet verbindest.
- wie du große Datenmengen im JSON-Format abfragen und parsen kannst.
- wie du LEDs mit Hilfe von PWM langsam dimmst.
Anfänger – Fortgeschrittene
1 – 2 Stunden
ca. 8 €
Für dieses Projekt benötigst du (Mengen s. Beschreibung):
Der Aufbau des Projekts
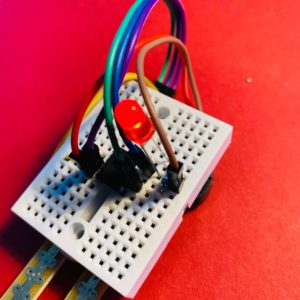
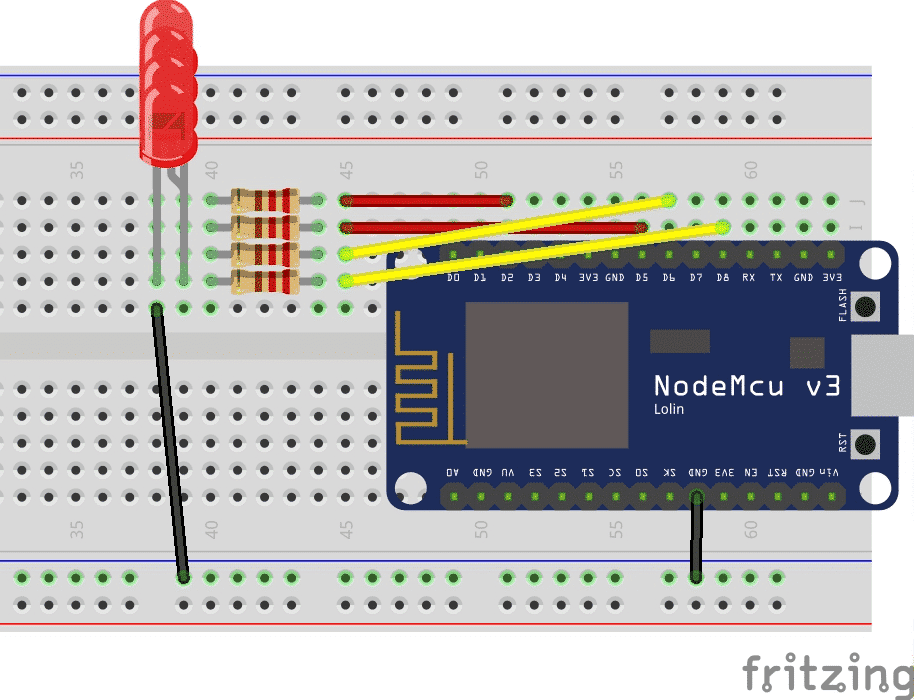
Wie gesagt, soll es zunächst bei einem einfachen Aufbau auf dem Breadboard bleiben. Deiner Kreativität kannst du später freien Lauf lassen.
Schließe lediglich die Anoden (langes Bein) der 4 LEDs deiner Wahl an die Pins D2, D5, D6 und D8 an. Die Kathode (kurzes Bein) kommt an GND. Vergiss nicht, für jede LED einen Widerstand zwischenzuschalten. Das war’s. So könnte das auf deinem Breadboard aussehen:

Der Sketch
Etwas anspruchsvoller ist der Code, den du benötigst. Lass uns deshalb die wichtigsten Teile Schritt für Schritt durchgehen. Den Link zum vollständigen Sketch auf GitHub findest du weiter unten.
Die benötigten Bibliotheken
Insgesamt brauchst du drei Bibliotheken für dieses Projekt: Eine für die Internetverbindung (ESP8266WiFi.h), eine für das Herunterladen der Daten (WiFiClientSecure.h) und eine, um die JSON-Daten zu parsen (ArduinoJson.h).
#include <ArduinoJson.h>
#include <ESP8266WiFi.h>
#include <WiFiClientSecure.h>Solltest du diese Bibliotheken in deiner Arduino IDE noch nicht installiert haben, hole das am besten gleich im Bibliotheksverwalter nach.
Weitere Angaben und Variablen
Damit dein ESP8266 ins Internet kommt, musst du ihm natürlich die Zugangsdaten verraten. Ebenso legst du die URL fest, mit der er sich anschließend verbinden soll – hier natürlich www.instagram.com
#define WIFI_SSID "your SSID"
#define WIFI_PASSWORD "your password"
#define REQUEST_HOST "www.instagram.com"Anschließend legst du den Teil der Adresse fest, in der der Name des Accounts steht, dessen Likes du abfragen möchtest. In diesem Beispiel ist das spacex – das Raumfahrtunternehmen von Elon Musk. Diesen Namen kannst du einfach durch deinen eigenen Instagram Account ersetzen. Achte aber darauf, dass du die angrenzenden Schrägstrichte (/) nicht versehentlich löschst.
#define REQUEST_PATH "/spacex/?__a=1"Zuletzt benötigst du noch zwei Variablen, um die Likes der Abfragen miteinander zu vergleichen. So findest du heraus, ob es neue Likes für deinen neuesten Post gibt.
int likesOld;
int likesNew;Die Setup-Funktion
Hier legst du zunächst die vier Pins fest, an denen deine LEDs angeschlossen sind. Anschließend startest du den Seriellen Monitor und verbindest deinen ESP8266 mit dem Internet.
void setup() {
//Pins festlegen
pinMode (4, OUTPUT); // am ESP8266: D2
pinMode (12, OUTPUT); // am ESP8266: D6
pinMode (14, OUTPUT); // am ESP8266: D5
pinMode (15, OUTPUT); // am ESP8266: D8
// Seriellen Monitor starten
Serial.begin(115200);
// Mit dem WLAN verbinden
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
while (WiFi.status() != WL_CONNECTED) {
Serial.println(F("Connecting to WiFi"));
delay(500);
}
}Der Loop
Jetzt geht es ans Eingemachte. Im Loop parst du die Daten zu deinen Likes und lässt deine LEDs aufleuchten.
Dein ESP8266 sendet zunächst einen Request an Instagram, um sich die gewünschten Daten im JSON-Format zu holen. Diese Daten kannst du dir im Rohformat anschauen, wenn du z.B. diese Adresse in deinem Browser öffnest:
https://www.instagram.com/spacex/?__a=1In diesem Wust stecken nicht nur deine Likes der letzten 24 deiner Posts, sondern auch die Zahl deiner Follower, Metadaten zu deinem Account und vieles mehr. Den Code für diesen Request findest du im vollständigen Sketch.
JSON parsen und die Likes herausfischen
Dein ESP8266 hat jetzt die Verbindung zu den Daten, die er benötigt. Wie du vielleicht in deinem Browser gesehen hast, ist die Datenmenge sehr groß – für den Speicher deines kleinen Microcontrollers sogar zu groß. Deshalb lädst du dir nicht die gesamten Daten (von denen du sowieso nur eine einzige Zahl brauchst) in den Speicher, sondern streamst sie. Das heißt, du liest sie Stück für Stück.
Für das Parsen der Daten eignet sich hervorragend die Bibliothek ArduinoJson, die du oben in deinem Sketch bereits eingebunden hast. Hier erfährst du mehr über das Format JSON.
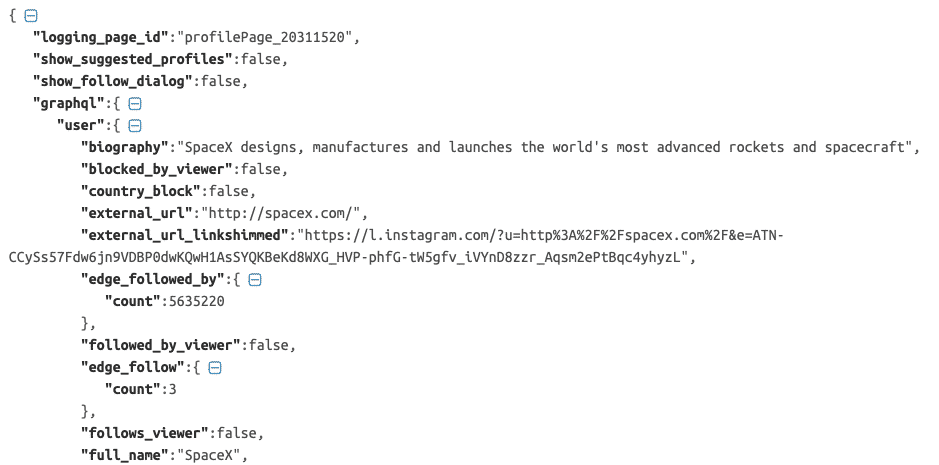
So sieht der Anfang der JSON-Daten von Instagram Accounts von Spacex formatiert aus:

Wir sparen uns die ersten paar Zeilen und springen direkt in das Element “user”, denn hier verstecken sich deine Likes. Hierfür verwendest du die Funktion client.find():
if (!client.find("\"user\":")) {
Serial.println(F("Array \"user\" not found in response"));
return;
}Doch damit nicht genug, du musst noch tiefer in die JSON-Daten einsteigen:

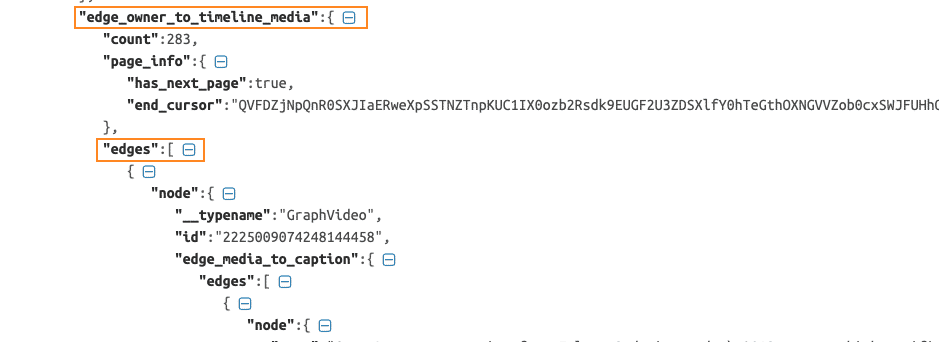
Weiter unten im JSON findest du die beiden Elemente “edge_owner_to_timeline_media” und “edges”. Auch hierhin springst du zunächst (Code im vollständigen Sketch), bevor du mit dem Parsen anfängst:
//JSON parsen
auto err = deserializeJson(doc, client);
if (err) {
Serial.print(F("deserializeJson() failed with code "));
Serial.println(err.c_str());
return;
}
//Die gefundenen Likes in die Variable likesNew speichern
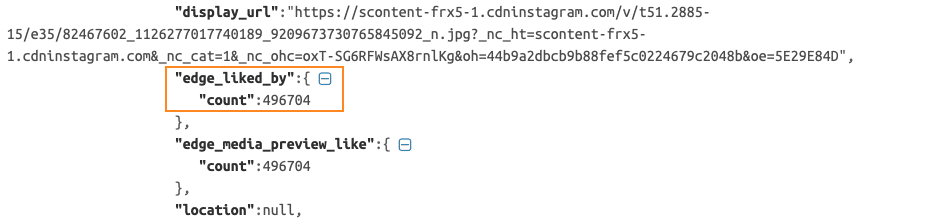
likesNew = doc["node"]["edge_liked_by"]["count"];In der letzten Zeile des Codes oben ziehst du dir die aktuellen Likes in die Variable likesNew. Diese finden sich im JSON hier:

Wenn du dir die gesamte Struktur dieser Daten anschauen möchtest, kopiere die unformatierten Daten aus deinem Browser in ein Tool zum Formatieren von JSON – so kannst du die Teile, die du suchst, um einiges leichter finden.
Lass die LEDs mit deinen Likes leuchten
An deinem ESP8266 Projekt befinden sich vier LEDs, die du abhängig der Zahl deiner Likes aufleuchten lässt . Du könntest sie natürlich einfach an- und ausschalten – wenn sie das langsam wie mit einem Dimmer tun, sieht das jedoch um einiges befriedigender aus.
Die Funktion, die du hierfür benötigst heißt Pulsweitenmodulation (PWM). Kurz gesagt: Damit kannst du die Helligkeit deiner LEDs langsam steigern und reduzieren. Hier erfährst du alle Hintergründe zu PWM.
In deinem Code sieht das dann wie folgt aus. In einem for-Loop drehst du den Dimmer “langsam” auf, bis er den Wert 255 – die volle Helligkeit – erreicht hat. Dann wartest du kurz und drehst die Helligkeit wieder ab.
In diesem Beispiel machst du das für alle vier LEDs gleichzeitig, da du hier seit der letzten Abfrage mehr als fünf Likes erhalten hast. Die anderen Loops (für weniger Likes) findest du im vollständigen Sketch.
if (likesNew > likesOld + 5) {
for (int light = 0; light <= 255; light++) {
analogWrite(15, light);
analogWrite(12, light);
analogWrite(14, light);
analogWrite(4, light);
delay(5);
}
delay(300);
for (int light = 255; light >= 0; light--) {
analogWrite(15, light);
analogWrite(12, light);
analogWrite(14, light);
analogWrite(4, light);
delay(5);
}
likesOld = likesNew;
}Jetzt bleibt nur noch ein Delay, der steuert, wie oft du eine Abfrage der Likes durchführen möchtest. Es ist zwar spannend, die Likes quasi in Echtzeit zu verfolgen – als z.B. alle zwei Sekunden eine Abfrage zu starten. Wir empfehlen dir jedoch, den Wert etwas größer zu wählen, auch damit du in der Zwischenzeit genug Likes sammeln kannst, um alle LEDs aufleuchten zu lassen. 😉 Wie wäre es mit 30 Sekunden?
delay(30000);Den gesamten Sketch zum Kopieren und Ausprobieren findest du auf GitHub:
Noch ein Hinweis: Die Funktion dieses Projekts hängt stark von der Instagram-API ab. Wenn dort etwas verändert wird, kann es sein, dass du den Sketch entsprechend anpassen musst.
Wie geht es weiter?
Jetzt bist du gefragt. Der Aufbau dieses Projekts ist mit den simplen LEDs ja sehr einfach. Finde doch weitere kreative Ideen: Vielleicht eine Glocke, die du mit einem Servo anschlägst? Oder auch ein Display, dass dir ein Herz bei einem neuen Like anzeigt. Lerne hier, wie du ein OLED-Display an deinem ESP8266 anschließt und Bilder darauf zeigst.
Letzte Aktualisierung am 27.07.2024 / Affiliate Links / Bilder von der Amazon Product Advertising API