Was wäre dein ESP8266 ohne Internetverbindung? Eben.
Lass uns also schnell auf den Code schauen, den du dafür benötigst. Du kannst das Snippet dann in all deinen weiteren Projekte verwenden.
Die passende Bibliothek für die Internetverbindung
Für die Internetverbindung benötigst du zunächst die Bibliothek ESP8266WiFi.h
Diese sollte in deiner Arduino IDE bereits verfügbar sein – sofern du dort dein Board installiert hast. Wenn das noch nicht der Fall ist, gehe noch einmal zurück zur entsprechenden Lektion. Du kannst die Bibliothek dann wie folgt am Anfang deines Sketchs – noch vor der Setup-Funktion – einbinden:
#include <ESP8266WiFi.h>Deine Zugangsdaten
Bevor sich dein Controller mit deinem WLAN-Netzwerk verbinden kann, benötigt er die passenden Zugangsdaten. Auch diese legst du am Anfang deines Sketchs zum Beispiel in unveränderlichen Konstanten fest:
___STEADY_PAYWALL___
const char* ssid = "Name deines WLAN-Netzwerks";
const char* password = "Dein WLAN-Passwort";Und ab ins Internet!
Jetzt kann es losgehen. Es gibt prinzipiell mehrere Möglichkeiten, die Verbindung einzurichten und den Verbindungsaufbau im Seriellen Monitor darzustellen. Zentral ist jedoch immer die Funktion WiFi.begin() und dass diese bestenfalls im Setup deines Sketchs ausgeführt wird, damit für den Loop alles vorbereitet ist.
Trage folgenden Code in deine Setup-Funktion ein:
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Ich verbinde mich mit dem Internet...");
}
Serial.println("Ich bin mit dem Internet verbunden!");
}Zunächst rufst du die Funktion WiFi.begin() auf, der du deine Zugangsdaten als Argumente mitgibst. Der anschließende Loop wird solange ausgeführt, wie die Verbindung zum Internet noch nicht steht (WiFi.status() != WL_CONNECTED) und schreibt jede Sekunde in den Seriellen Monitor, dass die Verbindung aufgebaut wird.
Sobald diese steht, erhältst du die Erfolgsmeldung im Seriellen Monitor. Und das war es auch schon! Die Funktion void loop() benötigst du in diesem Sketch nicht.
Hinweis: Da dein ESP8266 mit schnelleren Baudraten umgehen kann, beträgt diese hier 115200. Achte darauf, dass sie mit der Einstellung in deinem Seriellen Monitor übereinstimmt.
Solltest du Probleme beim Verbindungsaufbau haben, prüfe zunächst deine Zugangsdaten genau. Ein weitere Fehlerquelle ist oft die Frequenz des WLAN – dein ESP8266 funktioniert nur in einem Netzwerk mit 2,4 GHz. Solltest du also 5 GHz nutzen, erstelle am besten ein weiteres Netzwerk mit 2,4 GHz. Konsultiere hierfür die Dokumentation deines Providers bzw. Routers.
APIs und Daten: Wie viele Menschen sind im Weltall?
Wenn du mit deinem ESP8266 im Internet bist, dann sicher nicht ohne Grund. Vielleicht möchtest du Daten von einer API abrufen und in deinem Projekt weiterverwenden. In dieser Lektion lernst du, wie du Daten im JSON-Format lädst und mithilfe der Bibliothek ArduinoJson dekodierst (oder parst).
Hierfür werden wir eine API kontaktieren und JSON-Daten herunterladen, die die aktuelle Anzahl von Menschen im Weltraum enthalten. Diese Daten wirst du auf deinem ESP8266 parsen und das Ergebnis in deinem Seriellen Monitor anzeigen. Auf Wikipedia erfährst du mehr über das JSON-Format.
Die Bibliothek ArduinoJson
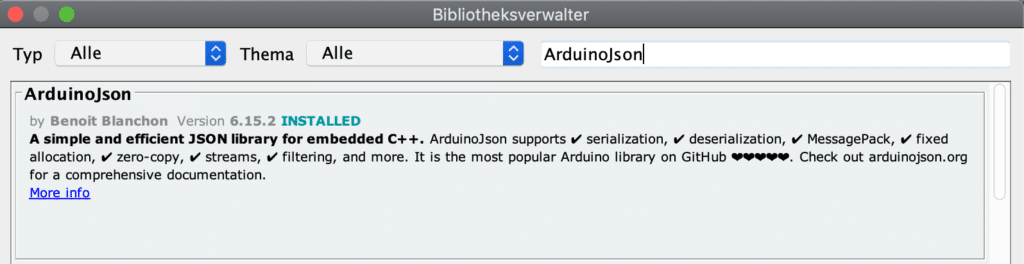
Bevor wir loslegen können, benötigen wir die aktuelle Version der Bibliothek ArduinoJson. Hierbei handelt es sich um eine wirklich praktische Erweiterung, die dir die meiste Arbeit mit JSON abnimmt.
Öffne also deinen Bibliotheksverwalter in der Arduino IDE und suche dort nach ArduinoJson. Installiere dir die neueste Version.

Sobald die Bibliothek installiert ist, kannst du sie in deinem Sketch einbinden. Erstelle zunächst einen neuen Sketch und kopiere folgende Zeile in die erste Zeile (noch vor der Setup-Funktion):
#include <ArduinoJson.h>Der API Call
Um herauszufinden, wie viele Astronauten gerade im Weltall sind, fragen wir eine API von open-notify.org ab – und zwar unter folgender URL:
http://api.open-notify.org/astros.jsonWenn du diese URL kopierst und in deinem Browser öffnest, siehst du bereits die Rohdaten im JSON-Format. Recht am Anfang findest du “number” und dahinter die aktuelle Anzahl Astronauten im Weltraum. Heute – am 6. Juni 2021 – sind das 7.
Dahinter findest du weitere Informationen zu den einzelnen Astronauten – ihren Namen und wo sie sich gerade befinden.
Bevor wir jedoch loslegen können, müssen wir den ESP8266 zunächst mit dem Internet verbinden. Binde also zunächst wieder die entsprechende Bibliothek und deine Zugangsdaten zu Beginn deines Sketchs ein:
#include <ESP8266WiFi.h>
const char* ssid = "Name deines WLAN-Netzwerks";
const char* password = "Dein WLAN-Passwort";Außerdem benötigst du noch eine weitere Bibliothek für den API Call – ESP8266HTTPClient.h
Diese musst du nicht eigens installieren, da sie nach der Installation des ESP8266 in der Arduino IDE verfügbar ist. Binde auch diese Bibliothek zu Beginn hinter den anderen Bibliotheken ein:
#include <ESP8266HTTPClient.h>Die Setup-Funktion
In der Setup-Funktion folgt dann der Code, um deinen ESP8266 mit deinem WLAN zu verbinden:
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Ich verbinde mich mit dem Internet...");
}
Serial.println("Ich bin mit dem Internet verbunden!");
}Wie du siehst, startest du dort darüber hinaus noch deinen Seriellen Monitor mit der folgenden Zeile. Die Baudrate kannst du natürlich selbst wählen – achte jedoch darauf, dass sie mit jener im Seriellen Monitor übereinstimmt.
Serial.begin(115200);Der Loop
Jetzt hast du alle Vorbereitungen im Sketch getroffen und können nun die Daten von der API abrufen – das machst du im Loop.
Hier prüfen wir jedoch zunächst einmal, ob der ESP8266 tatsächlich mit dem Internet verbunden ist:
if ((WiFi.status() == WL_CONNECTED)) {Wenn das der Fall ist, kannst du die Abfrage starten:
HTTPClient http;
http.begin("http://api.open-notify.org/astros.json");
int httpCode = http.GET();In der ersten Zeile erstellst du zunächst eine Instanz der Bibliothek ESP8266HTTPClient.h mit dem Namen http.
Danach folgt die Abfrage an der oben genannten URL. Wenn du diese Adresse im Browser öffnest, siehst – sofern sie erreichbar ist – einfach die Daten. Im Hintergrund sendet der entsprechende Server jedoch einen Code. Wenn der Server erreichbar ist und deine Anfrage annehmen kann, ist das der Code 200.
Nur in diesem Fall, erhalten wir also die Daten, die wir möchten. Deshalb speicherst du in der dritten Zeile diesen Code zunächst in der Variablen httpCode. Anschließend erstellst du eine weitere Abfrage, die den nachfolgenden Code nur ausführt, wenn vom Server der Code 200 kommt:
if (httpCode == 200) {Die Daten erhältst du vom Server mit der Funktion http.getString() und speicherst sie in der Variablen input:
String input = http.getString();Jetzt befinden sich hierin die Rohdaten, die du von der API geladen hast – und zwar im JSON-Format. Das ist im Prinzip genau die Zeichenkette, die du auch im Browser gesehen hast.
Schön und gut, aber um diese Daten weiterverarbeiten zu können – also z.B. die aktuelle Anzahl Astronauten zu erhalten – musst du sie zunächst dekodieren bzw. parsen. Und hier kommt die Bibliothek ArduinoJson ins Spiel.
Parsen mit ArduinoJson
Mit dieser Bibliothek greifst du dir einzelne Daten aus dem JSON-String und speicherst sie in Variablen deiner Wahl. Damit sie jedoch ihre Arbeit erledigen kann, muss sie zunächst wissen, wie groß die Rohdaten sind, um sich selbst genügend Arbeitsspeicher auf dem ESP8266 zu reservieren.
Hierfür gibt es einen praktischen Assistenten. Öffne zunächst noch einmal die URL der API und kopiere dir mit Strg + A und Strg + C sämtliche Zeichen.
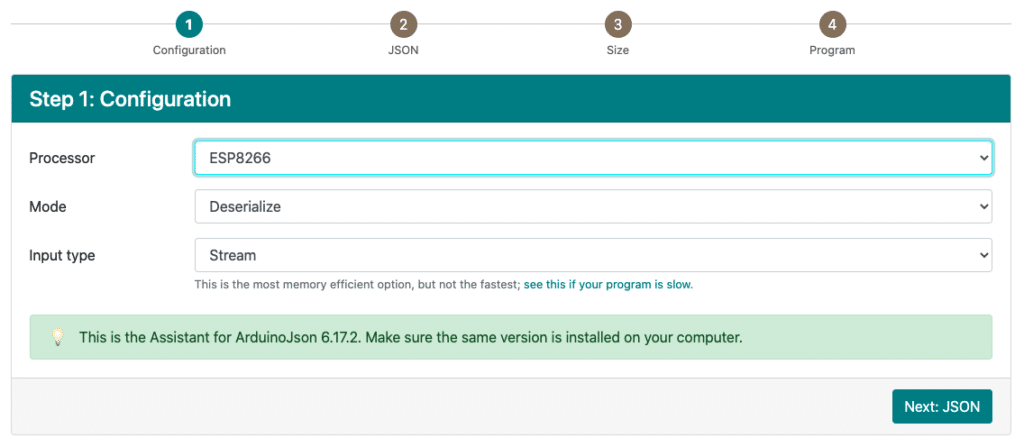
Öffne anschließend den Assistenten von ArduinoJson – hier erwartet dich eine Art Wizard. Wähle im ersten Schritt die folgenden Einstellungen und klicke auf Next: JSON.

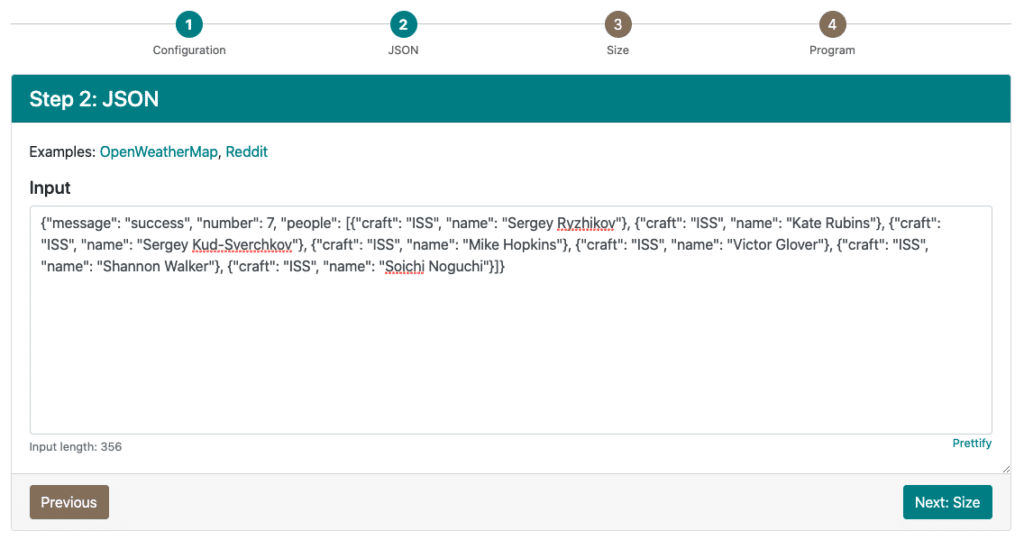
Kopiere im nächsten Schritt den JSON-String aus deinem Browser in das Textfeld und klicke dich durch zum nächsten Schritt.

In Schritt 3 erhältst du Informationen über die Größe der Daten, die wir jedoch an dieser Stelle nicht weiter beachten müssen. Je größer der JSON-String, desto größer auch der Speicher, den die Bibliothek zum Parsen benötigt. Gehe nun weiter zu Schritt 4.
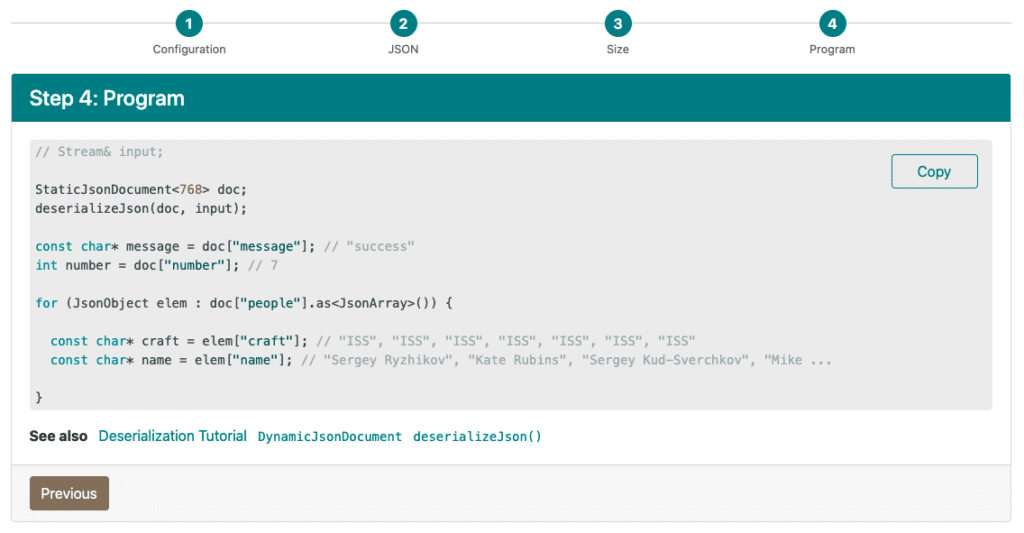
Hier wird es jetzt interessant, denn du erhältst hier bereits den Code, den du in im Sketch benötigst.

Zunächst die erwähnte Speichergröße. In unserem Fall sind das 768 Bytes. Bei dir können es jedoch mehr oder weniger sein – je mehr Astronauten im Weltall sind, desto größer dein Speicherbedarf. 🙂
Trage die ersten beiden Zeilen nun in deinen Sketch ein – direkt unter der Zeile, in der wir die Daten in die Variable input gespeichert haben.
StaticJsonDocument<768> doc;
deserializeJson(doc, input);Die erste reserviert den benötigten Speicher und die zweite kümmert sich dann schon um das Dekodieren der Daten.
Um die Zahl der Menschen im Weltall nun herauszufinden, ist nur eine weitere Zeile Code nötig:
int number = doc["number"];Hier speicherst du in der Variablen number den Wert aus dem Key-Value-Paar „number“: 7 im Json String. Der Key, den wir in der oberen Zeile aufrufen lautet „number“ – und der hier hinterlegte Wert (Value) 7. Beachte wieder: Der Wert kann bei dir anders lauten.
Jetzt musst du nur noch den Inhalt der Variablen number im Seriellen Monitor ausgeben:
Serial.println(number);Und das war es auch schon! In deinem Seriellen Monitor sollte nun die Zahl der Astronauten im Weltall erscheinen.
Noch ein paar Hinweise: Wenn du die Abfrage nur einmal beim Start des ESP8266 ausführen möchtest, kannst du den gesamten Inhalt des Loops auch im Setup ausführen. Die Funktion void loop() bleibt dann einfach leer.
Wenn du allerdings den Loop nutzt – so wie wir in dieser Lektion – füge am Ende noch einen delay ein. Ansonsten würde dein ESP8266 eine Abfrage nach der anderen an die API starten. Das wäre völlig unnötig, denn wie du weißt, brechen Menschen nicht wirklich häufig ins Weltall auf, weswegen ihre Anzahl dort relativ konstant bleibt. 😉
Und das war es auch schon mit den Grundlagen deines ESP8266. In den nächsten Kursen und Projekten steigst du tiefer in die Materie ein – es gibt noch viel zu lernen!
