Als Maker sind wir oft so fasziniert von unseren Projekten, dass wir einen entscheidenden Aspekt übersehen: die Benutzerfreundlichkeit. Wir löten begeistert Bauteile zusammen, programmieren Mikrocontroller und konstruieren komplexe Mechanismen. Doch wenn unser Projekt fertig ist, stellen wir fest, dass nur wir selbst es richtig bedienen können. Freunde und Familie, denen wir unsere neueste Kreation vorführen wollen, stehen ratlos davor.
Hier kommt UX-Design ins Spiel. UX steht für „User Experience“, also Nutzererfahrung. Es geht darum, wie Menschen mit unserem Produkt interagieren und welche Erfahrungen sie dabei machen. Gutes UX-Design sorgt dafür, dass die Bedienung intuitiv, effizient und angenehm ist.
Don Norman, einer der Pioniere des UX-Designs, hat in seinem Buch „The Design of Everyday Things“ grundlegende Prinzipien formuliert, die auch für uns Maker Gold wert sind. In diesem Artikel werden wir diese Prinzipien auf die Welt der DIY-Elektronik und Maker-Projekte übertragen.
Warum ist UX-Design für Maker wichtig?
Zum einen macht es unsere Projekte zugänglicher für andere. Ein gut designtes Gerät kann von jedem genutzt werden, nicht nur vom Erfinder. Zum anderen verbessert es auch unsere eigene Nutzererfahrung. Wer hat sich nicht schon einmal über seine eigenen, unübersichtlich angeordneten Buttons und Regler geärgert?
Gutes UX-Design muss dabei nicht bedeuten, dass wir Kompromisse bei der Funktionalität eingehen. Im Gegenteil: Oft führt die Auseinandersetzung mit UX-Fragen zu cleveren Lösungen, die unser Projekt noch verbessern.
Grundprinzipien des UX-Designs nach Don Norman
In seinem wegweisenden Werk The Design of Everyday Things* hat Don Norman einige fundamentale Prinzipien des UX-Designs formuliert, die für uns Maker von großem Wert sind. In diesem Beitrag soll es um drei der wichtigsten Konzepte gehen:
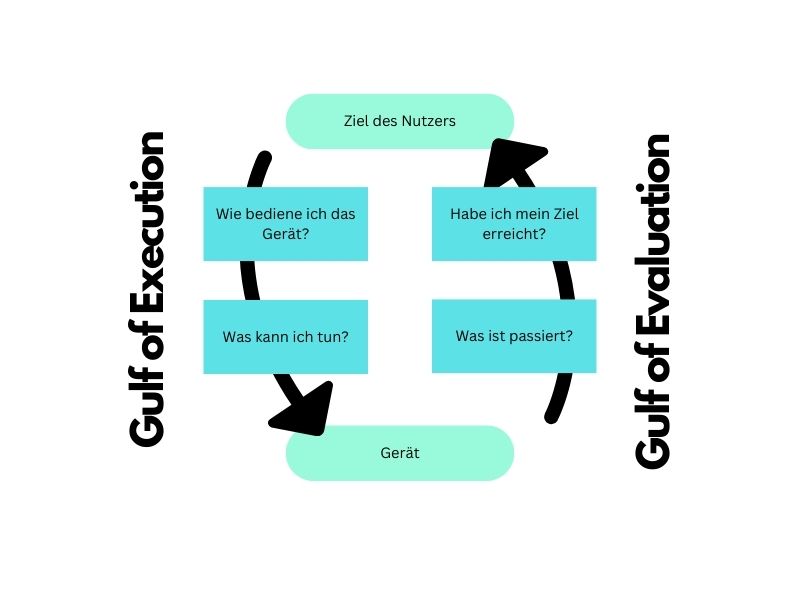
- Gulf of Execution und Gulf of Evaluation:Der Gulf of Execution beschreibt die Kluft zwischen den Zielen des Nutzers und den Möglichkeiten des Systems. Der Gulf of Evaluation ist die Kluft zwischen dem, was das System tut, und dem Verständnis des Nutzers davon.
- Affordances und Signifiers: Affordances sind die möglichen Interaktionen zwischen einem Objekt und dem Nutzer. Ein Drehregler „bietet“ das Drehen an. Signifiers sind die sichtbaren Hinweise auf diese Möglichkeiten.
- Feedback:Jede Aktion des Nutzers sollte eine wahrnehmbare Reaktion hervorrufen.
Diese Prinzipien bilden das Fundament für benutzerfreundliches Design. Als Maker können wir sie nutzen, um Projekte zu bauen, die nicht nur funktionieren, sondern auch Freude bei der Benutzung bereiten. In den folgenden Abschnitten werden wir uns ansehen, wie wir diese Konzepte konkret in unseren DIY-Projekten umsetzen können.
Gulf of Execution und Evaluation
Zwei zentrale Konzepte in Don Normans Theorie, die für uns Maker besonders relevant sind, sind der „Gulf of Execution“ und der „Gulf of Evaluation“. Diese beschreiben die Herausforderungen, mit denen Nutzer bei der Interaktion mit unseren Projekten konfrontiert werden.

Der „Gulf of Execution“ ist die Kluft zwischen dem, was der Nutzer tun möchte, und den Möglichkeiten, die unser Gerät bietet. Stelle dir einen selbstgebauten Synthesizer vor: Der Nutzer möchte einen bestimmten Sound erzeugen, aber wie? Sind die Regler logisch angeordnet? Sind die Funktionen klar beschriftet? Je größer diese Kluft, desto frustrierender die Erfahrung.
Der „Gulf of Evaluation“ hingegen beschreibt die Schwierigkeit, den aktuellen Zustand des Systems zu verstehen. Hat unser Arduino die Eingabe verarbeitet? Wurde die Einstellung gespeichert? Läuft das Programm überhaupt? Ohne klares Feedback tappt der Nutzer im Dunkeln.
Als Maker ist es unsere Aufgabe, Brücken über diese Klüfte zu bauen:
- Überbrücken des Gulf of Execution:
- Verwenden eindeutige Beschriftungen und Symbole
- Gruppiere zusammengehörige Funktionen
- Benutze vertraute Metaphern, zum Biespiel ein Zahnrad-Symbol für Einstellungen
- Überbrücken des Gulf of Evaluation:
- Integriere Status-LEDs für wichtige Funktionen
- Verwende Displays zur Anzeige komplexer Informationen
- Gibt akustisches Feedback bei wichtigen Ereignissen
Ein Beispiel: Bei einem Smart-Home-Projekt könnte ein Touch-Display die aktuelle Raumtemperatur anzeigen (Evaluation) und gleichzeitig als Schieberegler zur Temperatureinstellung dienen (Execution). Eine kurze Vibration bestätigt die Eingabe, während eine animierte Kurve den Temperaturverlauf visualisiert.
Indem wir diese Konzepte berücksichtigen, machen wir unsere Projekte nicht nur funktional, sondern auch intuitiv bedienbar. Das Ziel ist es, dass der Nutzer mühelos von der Idee zur Ausführung und dann zum Verständnis des Ergebnisses gelangt.
Affordances und Signifiers
Affordances und Signifiers sind zentrale Konzepte, die uns helfen, die Interaktionen zwischen Nutzer und Objekt zu verbessern. Affordances beschreiben, welche Aktionen ein Objekt anbietet. Ein einfacher Drehregler an einem Verstärker bietet beispielsweise die Affordance, gedreht zu werden, um die Lautstärke zu verändern. Das Design eines Objekts sollte klar machen, welche Interaktionen möglich sind.
Signifiers sind die visuellen Hinweise, die dem Nutzer zeigen, wie er interagieren soll. Sie können physisch (z.B. eine Markierung auf einem Schalter) oder digital (z.B. ein Symbol auf einem Touchscreen) sein. Signifiers können oft auch dazu beitragen, Missverständnisse zu vermeiden. Wenn ein Knopf gedrückt werden soll, könnte er leicht hervorgehoben und beschriftet sein, um die Funktion deutlich zu machen.
Als Maker können wir Affordances und Signifiers gezielt einsetzen, um unsere Projekte benutzerfreundlicher zu gestalten. Zum Beispiel könnten wir:
- Einen Drehregler mit einer sichtbaren Markierung versehen, um zu verdeutlichen, in welche Richtung gedreht werden kann.
- Bei einem selbstgebauten Bedienfeld alle Tasten so gestalten, dass deren Funktionen klar erkennbar sind (z.B. durch eindeutige Symbole).
- LED-Streifen als Signifiers nutzen, um den Nutzer zu bestimmten Bereichen des Geräts zu leiten, besonders bei komplexeren Projekten.
Ein weiteres Beispiel sind Touch-Interfaces: Wenn wir ein Touchscreen-Display nutzen, sollten wir darauf achten, dass die zu drückenden Bereiche klar markiert und ausreichend groß sind, um eine präzise Eingabe zu ermöglichen. Das Verwenden von Signifiers sorgt dafür, dass der Nutzer die beabsichtigte Interaktion schnell erkennt und umsetzen kann.
Indem wir Affordances und Signifiers bewusst einsetzen, machen wir die Benutzung unserer Projekte intuitiver und senken die Einstiegshürde für neue Nutzer.
Feedback
Feedback ist ein weiterer essenzieller Aspekt des UX-Designs. Jede Aktion, die ein Nutzer durchführt, sollte eine wahrnehmbare Reaktion hervorrufen. Ohne Feedback ist es für den Nutzer schwer zu erkennen, ob seine Interaktion erfolgreich war oder ob ein Fehler aufgetreten ist – siehe den erwähnten Gulf of Evaluation.
Als Maker können wir viele verschiedene Formen von Feedback einsetzen:
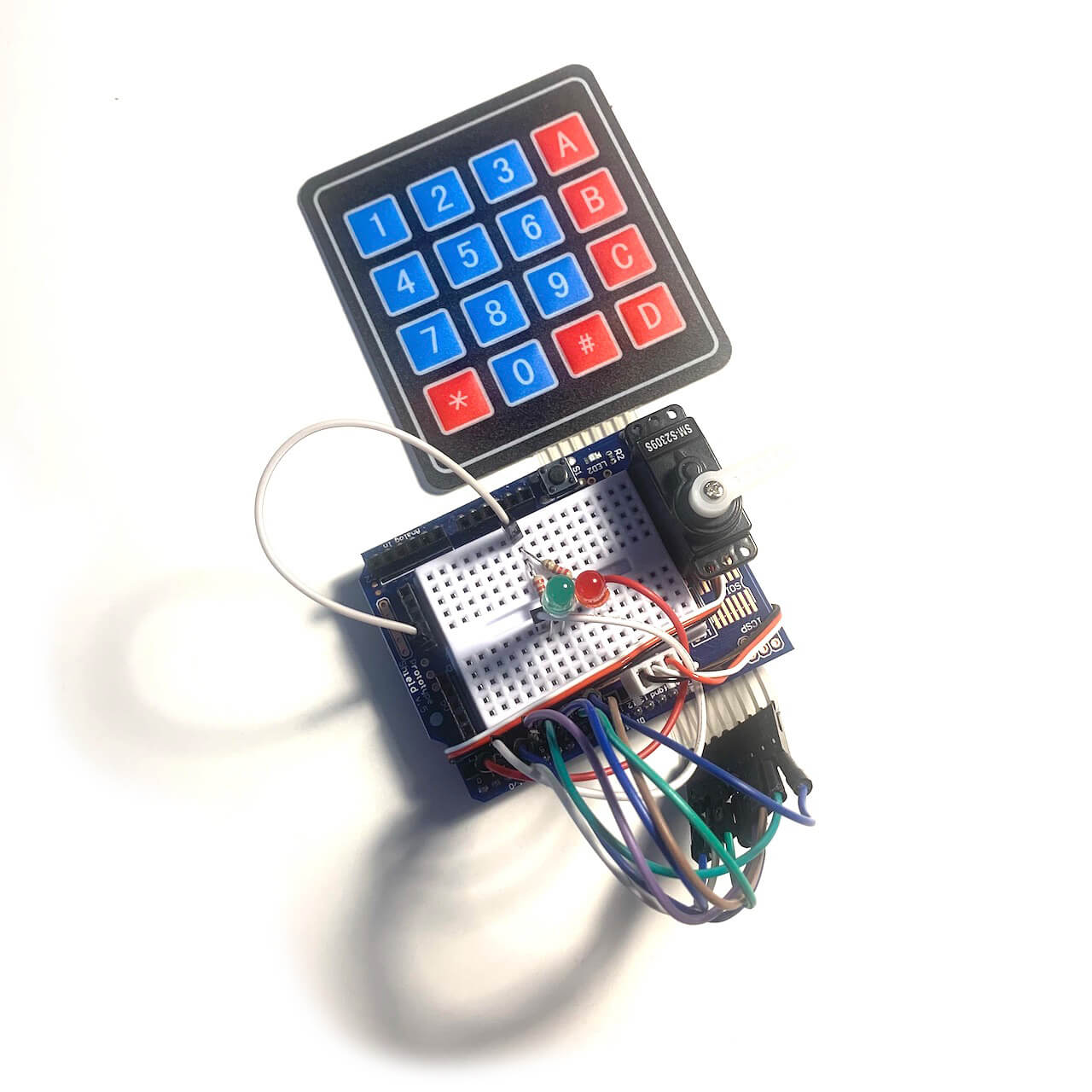
- Visuelles Feedback: LED-Anzeigen, die aufleuchten, wenn eine Funktion aktiviert wird, oder ein Display, das den aktuellen Status zeigt. Zum Beispiel kann eine grüne LED anzeigen, dass ein System betriebsbereit ist, während eine rote LED einen Fehler signalisiert.
- Akustisches Feedback: Ein Piepton kann darauf hinweisen, dass eine Eingabe erfolgt ist oder ein Fehler aufgetreten ist. Ein sanfter Signalton kann bestätigen, dass eine Einstellung erfolgreich vorgenommen wurde.
- Haptisches Feedback: Vibrationen bei der Berührung eines Touchscreens können dem Nutzer zusätzliche Bestätigung bieten, dass eine Eingabe registriert wurde.
Ein Beispiel für gutes Feedback bei einem selbstgebauten Code-Schloss: Wenn der Nutzer den richtigen Code eingibt, leuchtet eine grüne LED auf. Bei einem falschen Code hingegen leuchtet eine rote LED.

Feedback hilft nicht nur dem Nutzer, die Funktionalität zu verstehen, sondern trägt auch dazu bei, Vertrauen in das System aufzubauen. Es reduziert Unsicherheit und sorgt dafür, dass der Nutzer immer weiß, was gerade passiert. Besonders bei komplexeren Projekten ist es wichtig, dass der Nutzer sofort Rückmeldung erhält, ob seine Eingaben erfolgreich waren oder nicht.
Indem wir in unseren Projekten stets Feedback einplanen, sorgen wir dafür, dass Nutzer mit unseren Kreationen besser interagieren können und die Bedienung angenehmer und effizienter wird.
Fazit
UX-Design ist ein unverzichtbarer Bestandteil des Entwicklungsprozesses, der unsere Projekte von rein technischen Spielereien zu benutzerfreundlichen und inspirierenden Kreationen macht. Indem wir die Prinzipien von Don Norman – wie den Gulf of Execution und Evaluation, Affordances und Signifiers sowie Feedback – in unsere DIY-Projekte integrieren, können wir die Benutzerfreundlichkeit erheblich steigern.
Unsere Projekte sollen nicht nur funktionieren, sondern auch von anderen Menschen genutzt und geschätzt werden können. Gutes UX-Design ermöglicht es uns, Barrieren abzubauen, die Bedienung zu vereinfachen und das Nutzererlebnis zu verbessern. Letztendlich schaffen wir damit Geräte, die nicht nur uns selbst stolz machen, sondern auch andere begeistern und inspirieren.
Also, denke bei deinen nächsten Projekten nicht nur an die Technik, sondern auch an die Menschen, die sie nutzen werden. Denn die beste Technologie ist die, die Freude bringt und von allen verstanden wird.