In diesem Projekt baust du dir eine Alarmanlage, die dir eine E-Mail schickt, sobald sich in ihrer Nähe etwas bewegt, das eigentlich nur von dir bewegt werden sollte. Das kann deine Wohnungstür aber auch eine Schublade oder eine Kiste unter deinem Bett sein.
Um die Bewegung zu erkennen, verwendest du den günstigen und platzsparenden Radar-Sensor RCWL-0516. Dein ESP8266 triggert anschließend den Service IFTTT (If This Then That), der dir dann eine E-Mail sendet.
Für dieses Projekt benötigst du (Mengen s. Beschreibung):
[amazon box=“B06Y1LZLLY,B06XHDGXKL,B07KKJSFM1,B074P726ZR“ template=“list“]
Außerdem benötigst du einen kostenlosen Account bei IFTTT.
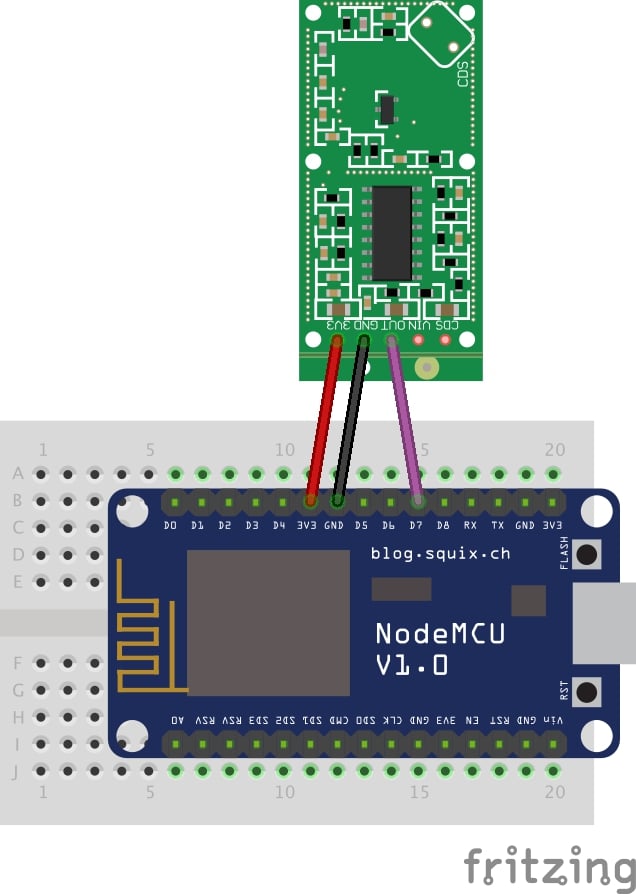
Der Aufbau der ESP8266 Alarmanlage
Einfacher geht es fast nicht, denn du musst deinen Radar-Sensor nur mit drei Kabeln mit deinem ESP8266 verbinden:

Die Wahl des Pins für die Daten steht dir natürlich frei. In diesem Projekt und dem dazugehörigen Sketch verwenden wir den Pin D7.
Vorbereitungen bei IFTTT
Der Service IFTTT ist für IoT-Projekte wie dieses hervorragend geeignet. Dort verbindest du spielend leicht zwei verschiedene Events. In unserem Fall triggert dein Radar-Sensor einen Webhook, woraufhin IFTT dir dann eine E-Mail an eine von dir hinterlegte Adresse schickt.
Bei IFTTT anmelden und Applet erstellen
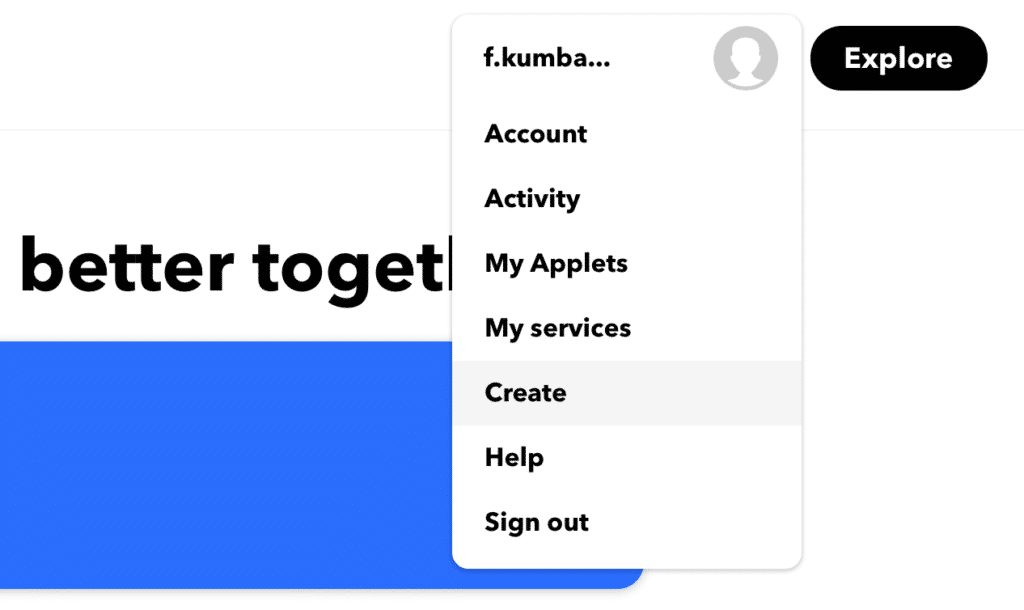
Der Service ist kostenlos. Registriere dich einfach mit ein paar Klicks auf https://ifttt.com. Das folgende Setup ist eigentlich recht einfach, dennoch gibt es einiges zu klicken. Lass dich davon nicht entmutigen. 🙂 Klicke also zuerst auf dein Profil rechts oben und wähle „Create“:

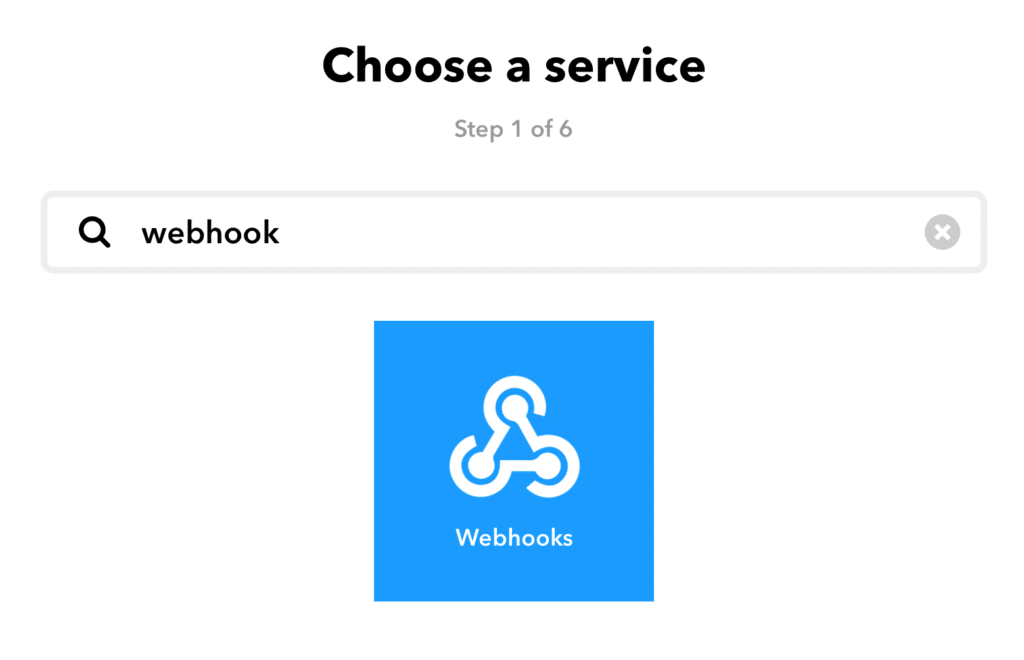
Danach kommt ein Screen, auf dem du auf das + zwischen „If“ und „This“ klickst, um deine erste Bedingung anzulegen – das Triggern des Webhooks. Sucher hierfür auf der folgenden Seite nach „webhook“:

Klicke auf die Karte „Webhooks“ und im nächsten Schritt auf die Karte „Receive a web request“. Anschließend kannst du dem Event (Dein Radar-Sensor meldet eine Bewegung) einen Namen geben. Wähle hier „alarm“, damit er zum Sketch dieses Projekts passt. Klicke dann auf „Create trigger“. Das war schon der erste Teil des Applets.
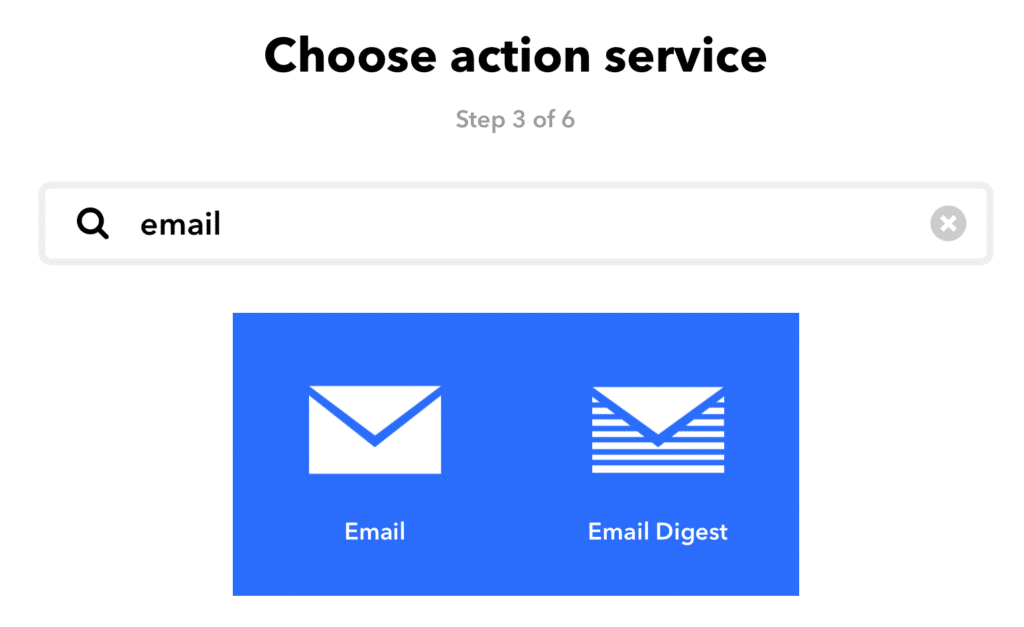
Jetzt der zweite Teil. Klicke auf der folgenden Seite auf das + zwischen „Then“ und „That“. Wieder erscheint ein Suchfeld, in dem du nach „email“ suchst:

Klicke auf die erste Karte „Email“. Anschließend kannst du nach einem Klick auf „Connect“ eine E-Mail-Adresse hinterlegen. Diese musst du gleich darauf verifizieren: Hierzu bekommst du einen Pin an diese Adresse geschickt, den du im gleichen Fenster einträgst. Noch ein Klick auf „Connect“ und deine Adresse ist bestätigt.
Wähle anschließend die Karte „Send me an email“. Im folgenden Schritt kannst du dir einen Betreff (Subject) und einen E-Mail-Text (Body) ausdenken und eintragen. Dir stehen hierbei auch Variablen wie z.B. der Name des Events zur Verfügung: Verwende für dieses Projekt die Variable {{Value1}} und trage sie entweder in den Betreff oder den E-Mail-Text ein – wir werden sie später noch brauchen.
Zuletzt klickst du auf „Create action“ – und fertig! Dein Applet steht bereit. 🙂
Zeit für einen ersten Test
Bevor du deinen ESP8266 ins Spiel bringst, teste erst einmal ob du das Event triggern kannst und du anschließend eine E-Mail bekommst.
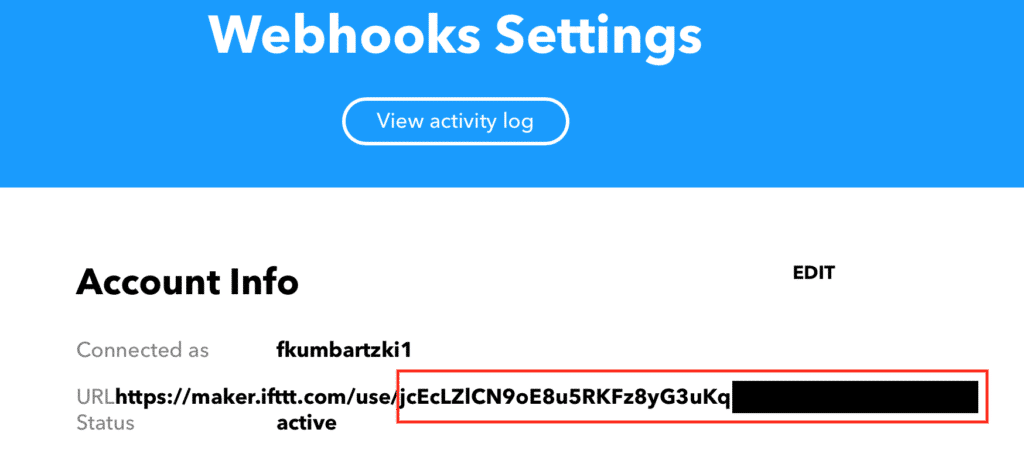
Hierfür benötigst du als erstes deinen Api Key von IFTTT. Klicke hierfür wieder auf dein Profil rechts oben und wähle im Menü „My services“. Klicke auf der folgenden Seite auf „Webhooks“ und danach auf „Settings“ rechts oben.
In den Einstellungen siehst du dann deinen Api Key am Ende der URL. Kopiere dir diesen in die Zwischenablage.

Öffne anschließend in einem neuen Browser-Tab die Seite http://maker.ifttt.com/trigger/alarm/with/key/DEIN_API_KEY.
Ersetze hierbei DEIN_API_KEY durch deinen tatsächlichen Api Key. 🙂
Auf der Seite, die sich jetzt öffnet sollte „Congratulations! You’ve fired the alarm event“ stehen und ein deinem Postfach eine entsprechende E-Mail von IFTTT liegen. Wenn dem so ist, kann es mit dem Sketch weitergehen.
Der Sketch für deine Alarmanlage
Der Sketch besteht aus drei wichtigen Komponenten:
- Die Verbindung zu deinem WLAN herstellen
- Eine Bewegung mit dem Radar-Sensor feststellen
- Den Webhook von IFTTT triggern, damit du eine E-Mail erhältst
In diesem Tutorial erfährst du, wie du deinen ESP8266 mit dem Internet verbindest. Lass uns deshalb auf andere wichtige Teile des Sketchs konzentrieren. Zu Beginn musst du einige Konstanten und Variablen hinterlegen:
const char* host = "maker.ifttt.com";
const char* apiKey = "DEIN API KEY VON IFTTT";
const char* object = "DEIN OBJEKT";
int contentLength = 7 + String(object).length();
Zunächst ist da natürlich der Host, der den Trigger von deinem ESP8266 empfängt. Gleich darunter trägst du deinen Api Key von IFTTT ein, den du oben schon einmal für den Test im Browser verwendet hast.
In der Konstanten object beschreibst du, welches Objekt du von deiner Alarmanlage überwachen lässt, also z.B. „Wohnung“, „Tagebuch“ etc. Dieses Objekt wird später in der E-Mail auftauchen, die du bekommst, wenn sich jemand daran zu schaffen macht.
Zuletzt berechnest du noch die Länge des Contents, den du in deinem Request an IFTTT übermittelst, und weist diese der Variablen contentLength zu. Die Zahl 7 ergibt sich aus der Länge von „value1=“. Hinzu kommt die Länge deines Objekts, die du mit der Funktion String(object).length() berechnest. Wenn du eine „Kiste“ überwachst, wäre das also „value1=Kiste“ – das entspricht einer Länge von 12 Zeichen.
Den Radar-Sensor auslesen
Das geht in deinem Sketch recht schnell. Du musst nur beachten, dass der Pin D7 an deinem ESP8266 dem Pin 13 in deinem Sketch entspricht. Wenn der Sensor eine Bewegung registriert, setzt er den Wert an diesem Pin auf HIGH, also auf 1. Die if-Abfrage zum Starten des Triggers, leitest du deshalb wie folgt ein:
if (digitalRead(13) == 1) {Daraufhin verbindet sich dein Microcontroller mit deinem WLAN und startet den Request.
Der Request an IFTTT
Zunächst baust du in deinem Sketch die URL zusammen, an die sich der Request richtet. Diese URL beinhaltet den Pfad in der Variable url und deinen Api Key, den du in der Konstanten apiKey festgelegt hast.
String url = "/trigger/alarm/with/key/";
url += apiKey;Anschließend folgt der Post Request an die URL, die nun aus den Konstanten host, url und apiKey besteht. Das ist die gleiche URL, die du auch für deinen ersten Test im Browser verwendet hast.
client.print(String("POST ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Content-Type: application/x-www-form-urlencoded\r\n" +
"Content-Length: " + contentLength + "\r\n\r\n" +
"value1=" + object + "\r\n");Danach findest du im obigen Code weitere Elemente, darunter die Content-Length, die du bereits in deinem Sketch berechnet hast. Zuletzt folgt die Variable value1 mit dem Objekt, das du überwachst. Bei selfhtml erfährst du mehr über die verschiedenen Arten von Requests und wie sie funktionieren.
Und das war es! Deine Alarmanlage ist einsatzbereit. Hier der gesamte Sketch:
/*********
Pollux Labs
https://polluxlabs.net
*********/
#include <ESP8266WiFi.h>
// WLAN-Zugangsdaten
const char* ssid = "Name deines WLAN-Netzes";
const char* password = "Dein WLAN-Passwort";
const char* host = "maker.ifttt.com";
const char* apiKey = "Dein Api Key von IFTTT";
const char* object = "Dein Überwachungsobjekt";
int contentLength = 7 + String(object).length(); //Content-Length für den Request berechnen (value1= entspricht 7)
void setup() {
pinMode (13, INPUT); //Radar Pin (am ESP8266 D7)
Serial.begin(115200); //Verbindung zum Seriellen Monitor
}
void loop() {
delay(100); //100 Millisekunden warten
if (digitalRead(13) == 1) { //Sobald das Radar eine Bewegung registriert, startet die Internet-Verbindung
WiFi.begin(ssid, password); //Internet-Verbindung starten
while (WiFi.status() != WL_CONNECTED) { //Statusnachricht "Verbindung herstellen" solange nicht verbunden
Serial.println("Connecting to WiFi...");
delay(1000);
}
delay(1000);
Serial.println("Hello, world!"); //Ausgabe, sobald die Verbindung zum Internet steht
Serial.println("Connecting to host");
WiFiClient client;
const int httpPort = 80;
if (!client.connect(host, httpPort)) {
Serial.println("connection failed");
return;
}
String url = "/trigger/alarm/with/key/";
url += apiKey;
Serial.print("Requesting URL: ");
Serial.println(url);
client.print(String("POST ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" +
"Content-Type: application/x-www-form-urlencoded\r\n" +
"Content-Length: " + contentLength + "\r\n\r\n" +
"value1=" + object + "\r\n");
delay(10000); //Sensor für die nächsten 10 Sekunden pausieren
} else {
WiFi.disconnect(); //Wenn keine Bewegung registriert wird Internet-Verbindung beenden...
}
}Wie geht es weiter?
Du hast jetzt eine Alarmanlage, die dir eine E-Mail schickt, wenn sie anspringt. Davon bekommt aber derjenige, der sie auslöst, nichts mit. Wenn du ihn verjagen möchtest, wäre vielleicht eine Sirene gut! 🙂
Oder wie wäre es statt mit einer E-Mail mit einem stillen Alarm, der dir eine Nachricht per Telegram sendet?






