Projekte und Tutorials für Maker
Neueste Projekte & Tutorials
Für Arduino, ESP8266, ESP32 und Raspberry Pi
Online-Kurse
Lerne wichtige Grundlagen und Skills für Fortgeschrittene – online und in deinem eigenen Tempo.
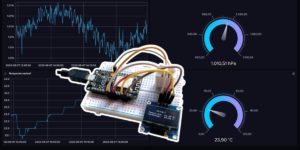
ESP8266 Projekte
Spannende Projekte aus den Bereichen Smart Home, Internet of Things und Künstliche Intelligenz.
Arduino Projekte
Vielfältige Projekte für kleine und große Maker – und sicher nicht nur für Einsteiger.
Arduino Tutorials
Was kommt wohin und wie funktioniert es? In den Tutorials erfährst du mehr.
Raspberry Pi Projekte
Brauchen deine Projekte mehr Power? Hier findest du spannende Ideen für deinen Raspberry Pi.